2024.0120
便利機能「コンポーネント」を解説!
- Knowledge
- Staff Blog

こんにちは!青木です!
今回はSTUDIOで実装するうえでとても便利なコンポーネント機能について実際に使ってみた感想を交えて解説していきます。
コンポーネントについての記事はこちらをご覧ください。
- Contents
コンポーネント機能とは
STUDIOで作成したWebページの部品を共通で編集するための機能です。コンポーネントを作成することで、同じ部品を複数のページで使い回すことができます。
また、コンポーネントを変更すると、それを使っている全てのページに反映され制作効率を上げることができます。
特長としてプロパティの設定が可能になりました。それによりコンポーネントに変更は加えず、個別にコンテンツの上書きができるように。
プロパティは以下の6種類が利用可能です。
- Text
- Image
- Number
- Boolean(ブール値)
- Url
- Color
コンポーネントの作成
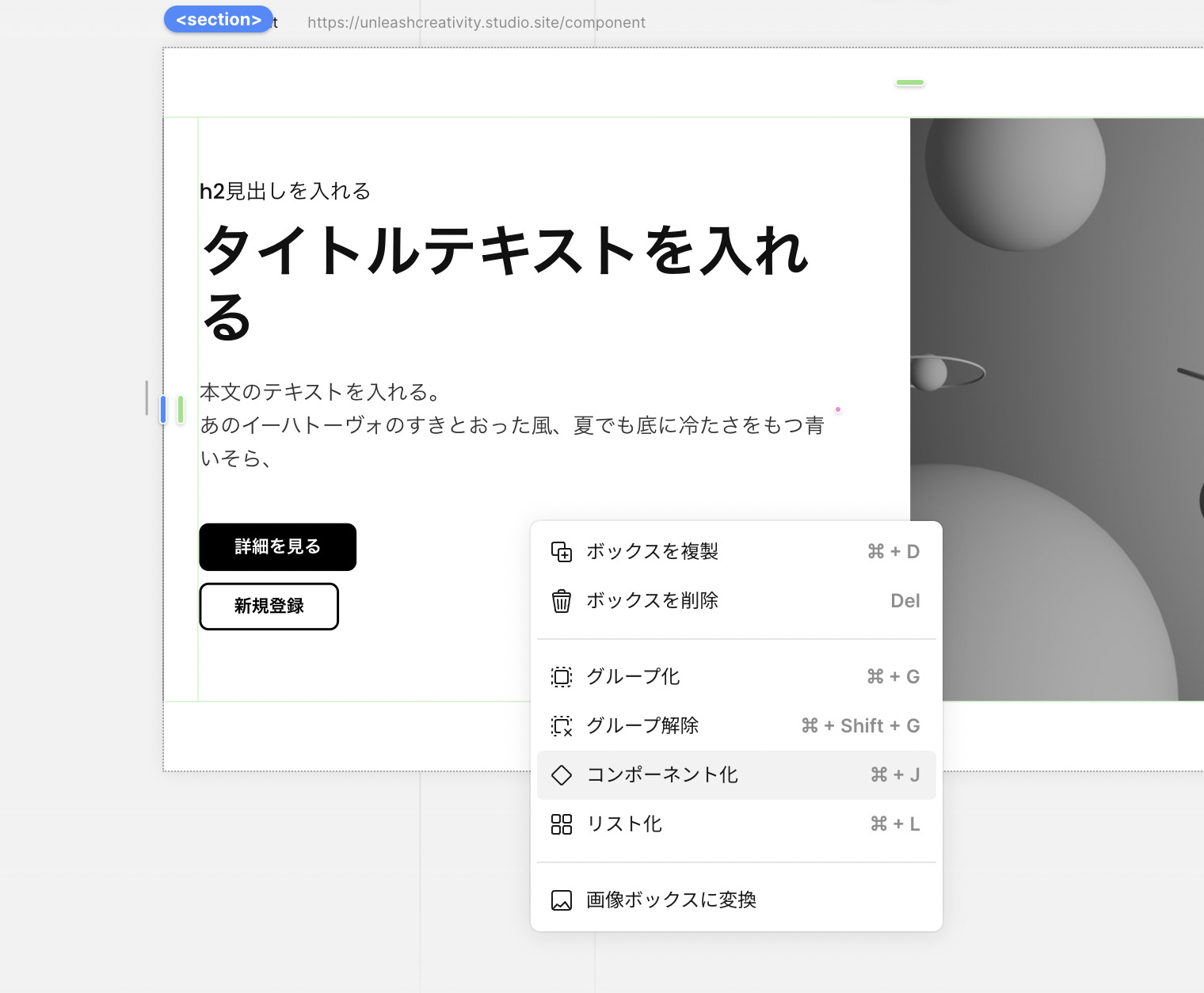
1.コンポーネント化したいボックスを選択し、右クリックメニューから「コンポーネント化」を選ぶか、⌘+J (Windowsでは Ctrl+J)を押します。

2.コンポーネントの管理名を入力し、プロパティとして登録したいデータにチェックを入れ「コンポーネントを作成」をクリックします。

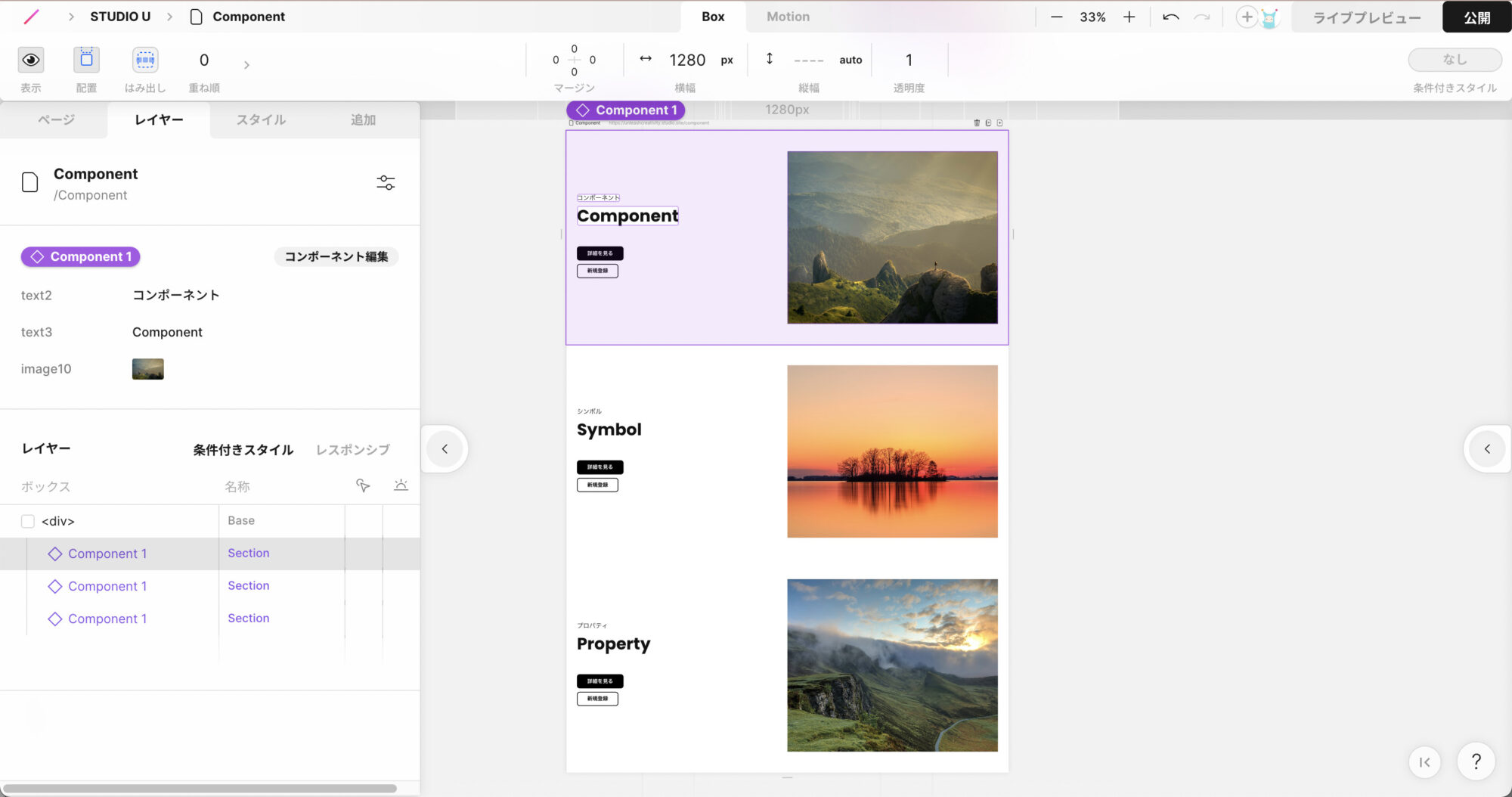
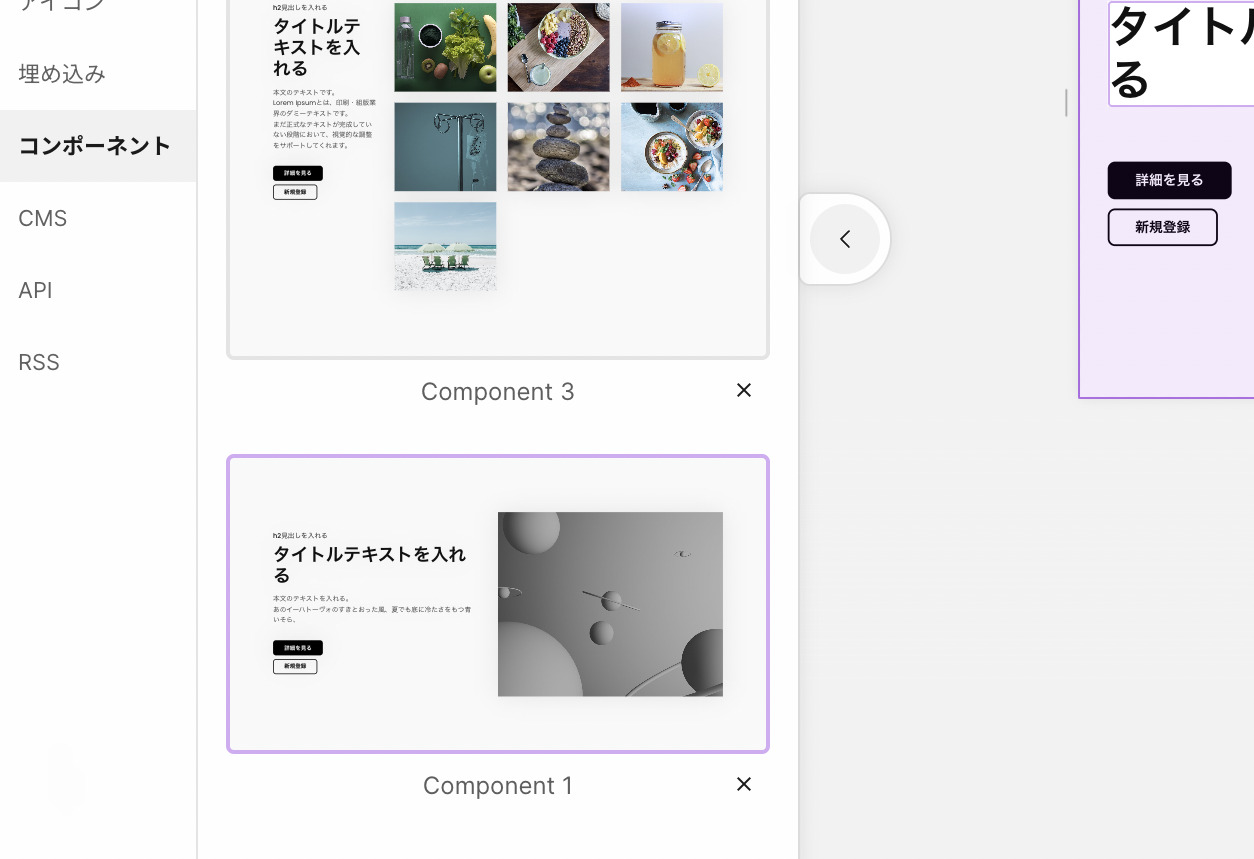
3.作成されたコンポーネントは、エディター左側の追加パネル内コンポーネントタブに追加されます。

コンポーネントについての詳しい作成方法はこちらをご覧ください。
会社概要などの共通パーツを多用するセクションに便利
プロパティの設定が可能になることでリストよりも細かくカスタマイズすることできます。特に会社概要などの共通パーツを多用するセクションで一ヶ所だけ電話番号のリンクを追加することもリスト機能では難しかったですが、コンポーネント機能を使えばそれも簡単に編集することができます。
見出しパーツなどの共通編集に
実際に使ってみて個人的に非常に役立つ事例として見出しなどのレスポンシブにとても便利だと感じています。
これまでページごとに同じレベルの見出しを編集する際は、1つ1つ編集していくしかありませんでした…。
そのことでフォントサイズの違いが出てしまうなど、よく自分がやってしまう同じレベルの見出しのデザインが異なってしまうミスをコンポーネントを使うことでだいぶ軽減することが可能。とても助かる機能です。
注意点①入力値はレスポンシブでの編集が不可
フォントサイズや要素幅などエディターどおりのブレイクポイントごとカスタマイズはできるのですが、各入力値、数値はレスポンシブでの編集が不可能です。例えば横幅を数値登録していると他のブレイクポイントサイズで可変することができないので全部の幅で共通幅となってしまいます。
またコンポーネント内に別のコンポーネントを入れ子構造にすると個別編集が効かなくなってしまうので併せて注意が必要です。
とても便利なコンポーネント機能ですが、決して万能ではないので、場所によっては用途をしっかり考えてから実装に取り入れていく必要があると感じています。
注意点②コンポーネントを削除した際に記載した情報が削除される
コンポーネントを削除した際に記載した情報が「No data」になり削除されてしまいます。こうなると再度構築するのに一から入力し直さなくなります。作成したコンポーネントを削除する際は本当に消して大丈夫か、再構成が可能どうかなどをしっかり確認してから行ったほうがいいかもしれません。
これからも続々登場予定の新機能に乞うご期待ください!