2023.0530
Editor2023、どう変わった?
- Staff Blog

こんにちは!青木です。
今回は4月にリリースされたEditor 2023について実際に触ってみて、これまでとどう変わったのかを書いてみたいと思います!
カーソルをあわせて数値のチェックが可能に
これまで、通常のボックスにHTML <section>タグを指定したり、コンテンツの最大幅を指定してレイアウトを組むことができましたが、初めてSTUDIOで制作する人にとっては難易度が高い手法でした。
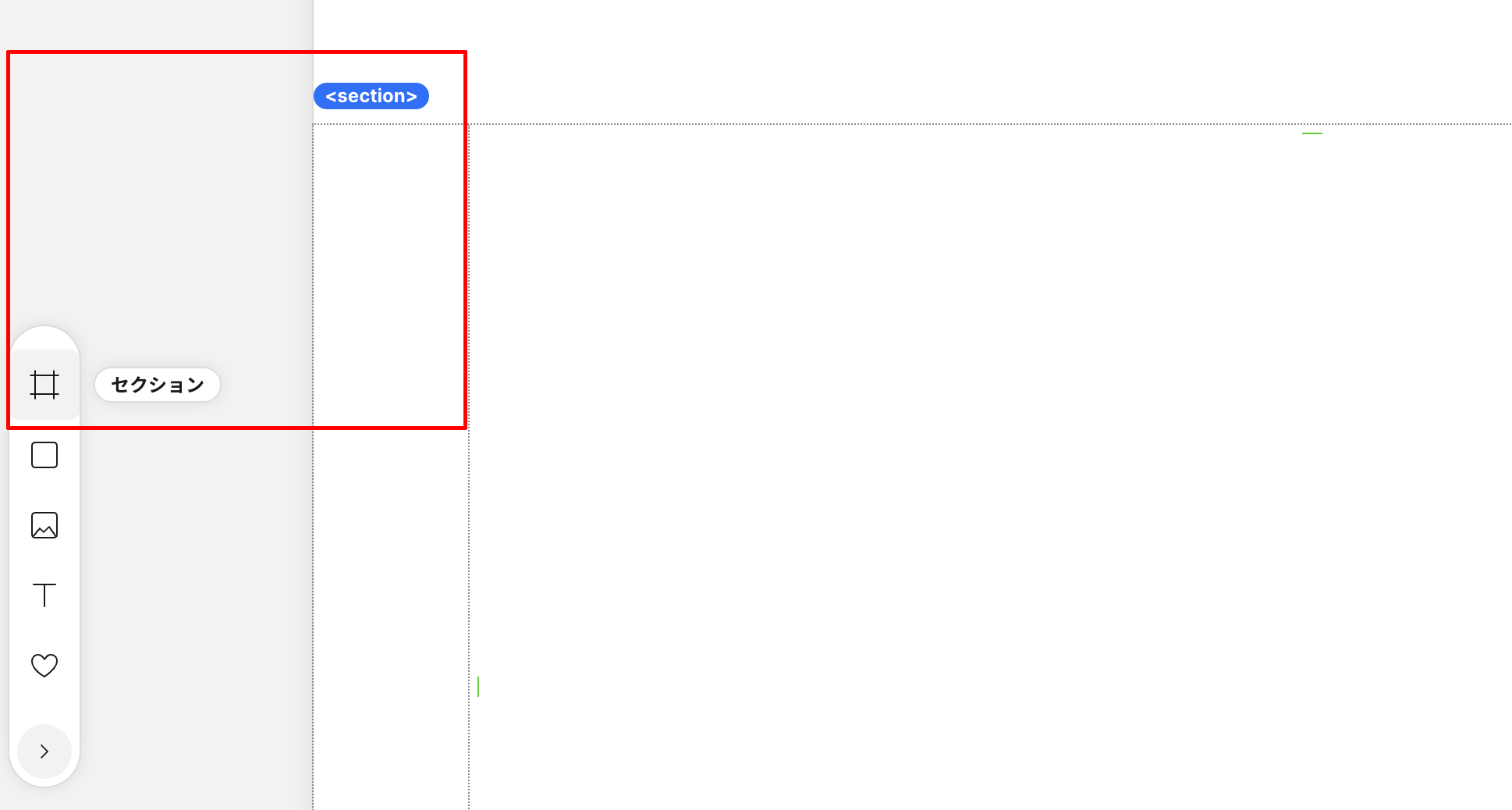
新しく登場した「セクション」は、そうしたレイアウトを直感的に実現するための要素です。追加したページにセクションを並べて、その中にコンテンツ(テキスト・画像など)を配置してデザインすることができます。

ツールボックスの一番上にあるアイコンを選択すると幅1300px、高さ720pxのセクションボックスが挿入できます。これによりサイト全体の骨組み作りがより最適になりました!
ボックスの配置メニューがひとまとまりに
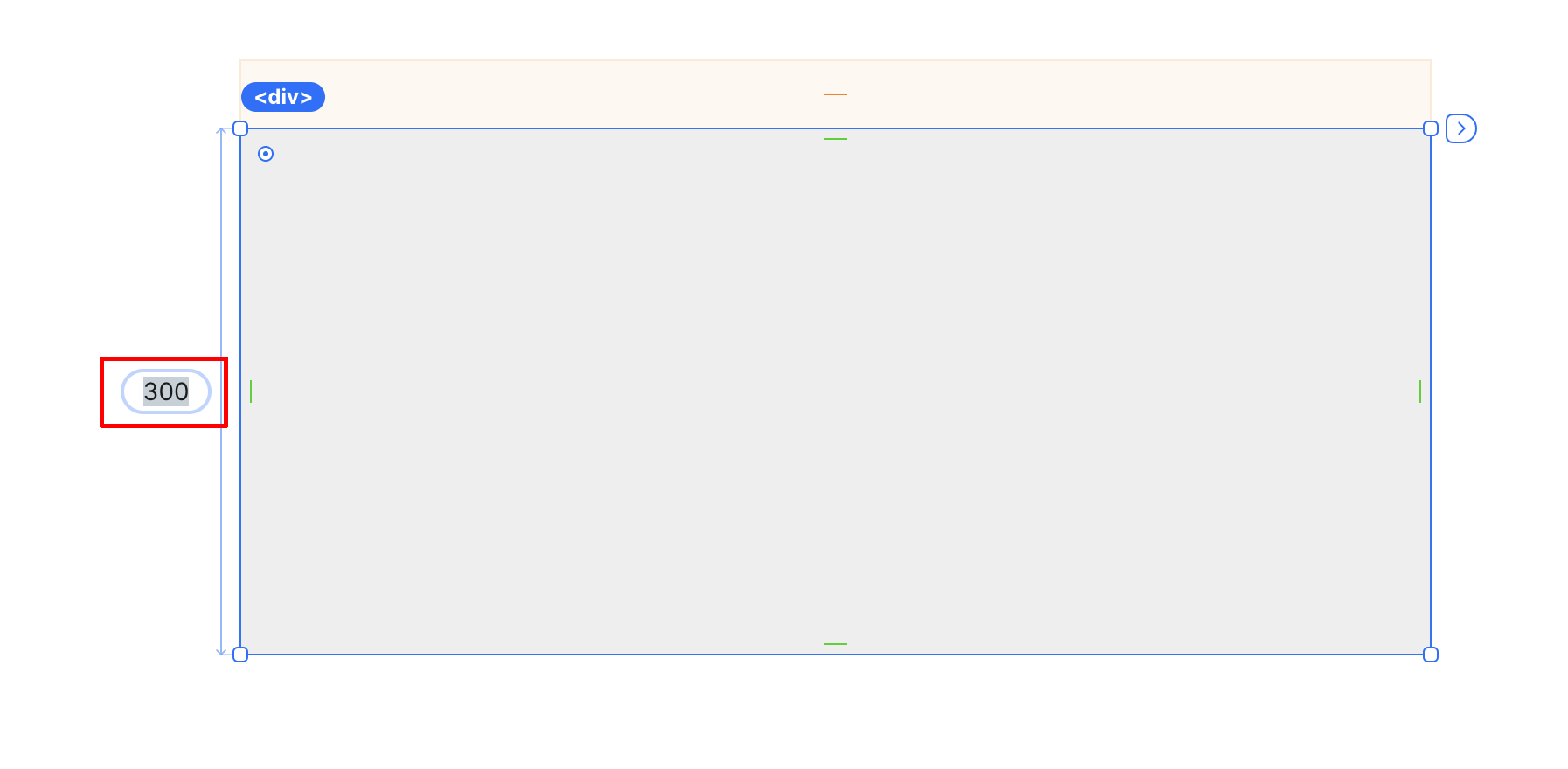
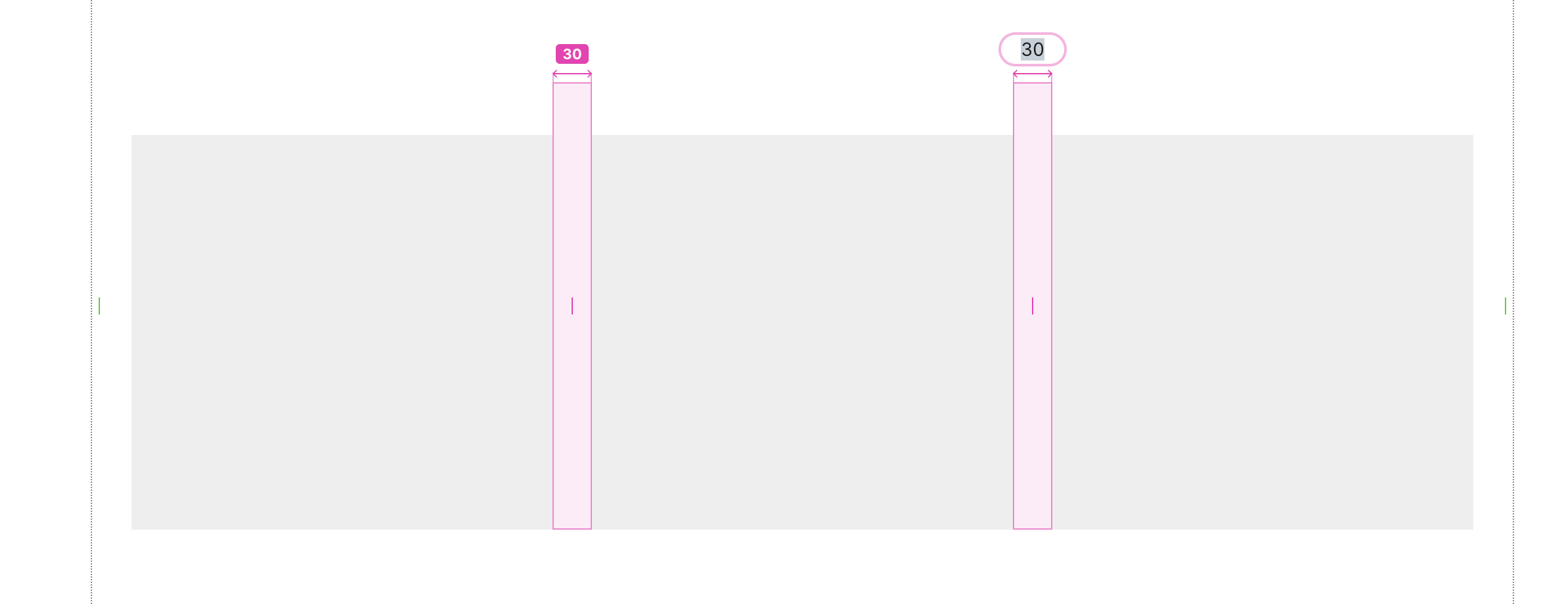
選択しているボックスの縦幅、横幅、マージンなどの数値をデザイン上で確認できるようになりました。
縦幅や横幅は、ボックスの青枠線にカーソルを、マージンやパディングは、色がついた箇所にカーソルを乗せると数値が表示されます。

枠線や色がついた箇所をクリックすると数値入力できるようになり、設定可能なパーセントなどのサイズ単位も一緒に入力して指定できます。

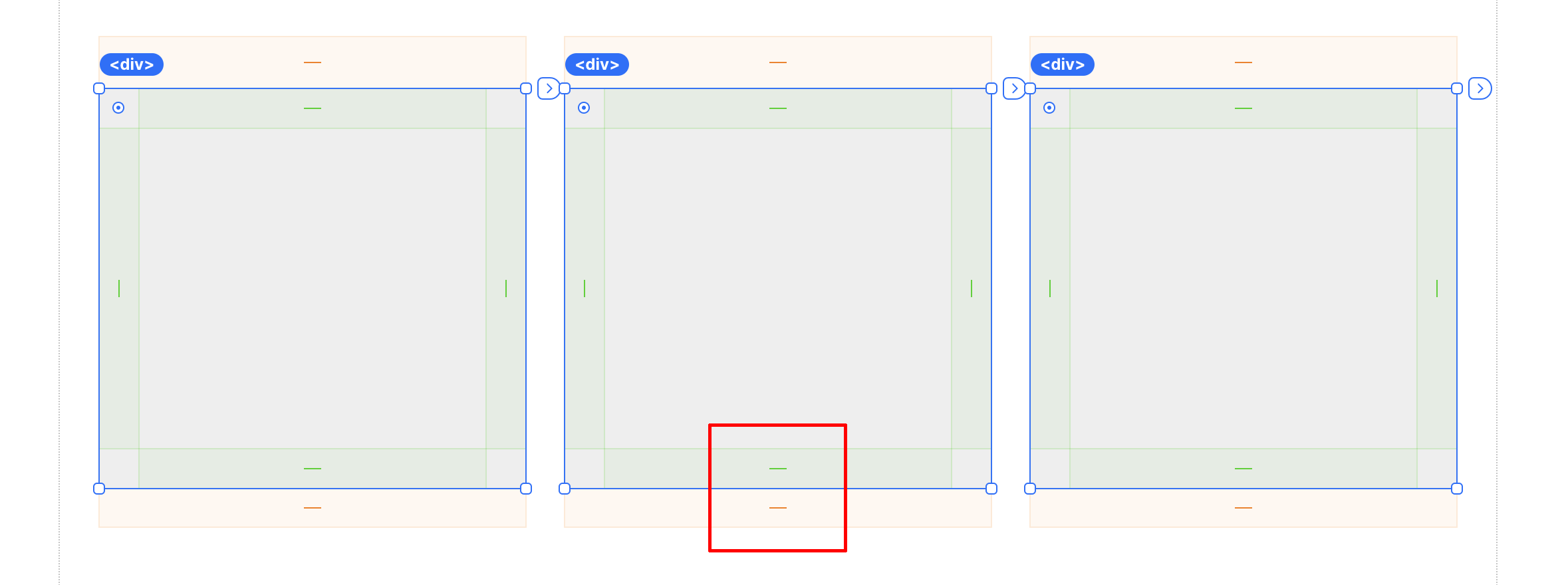
それぞれのエリアにある「-」に合わせると感覚的に変更が可能。さらにまとめて変更できます。

「ギャップ」が使えるように
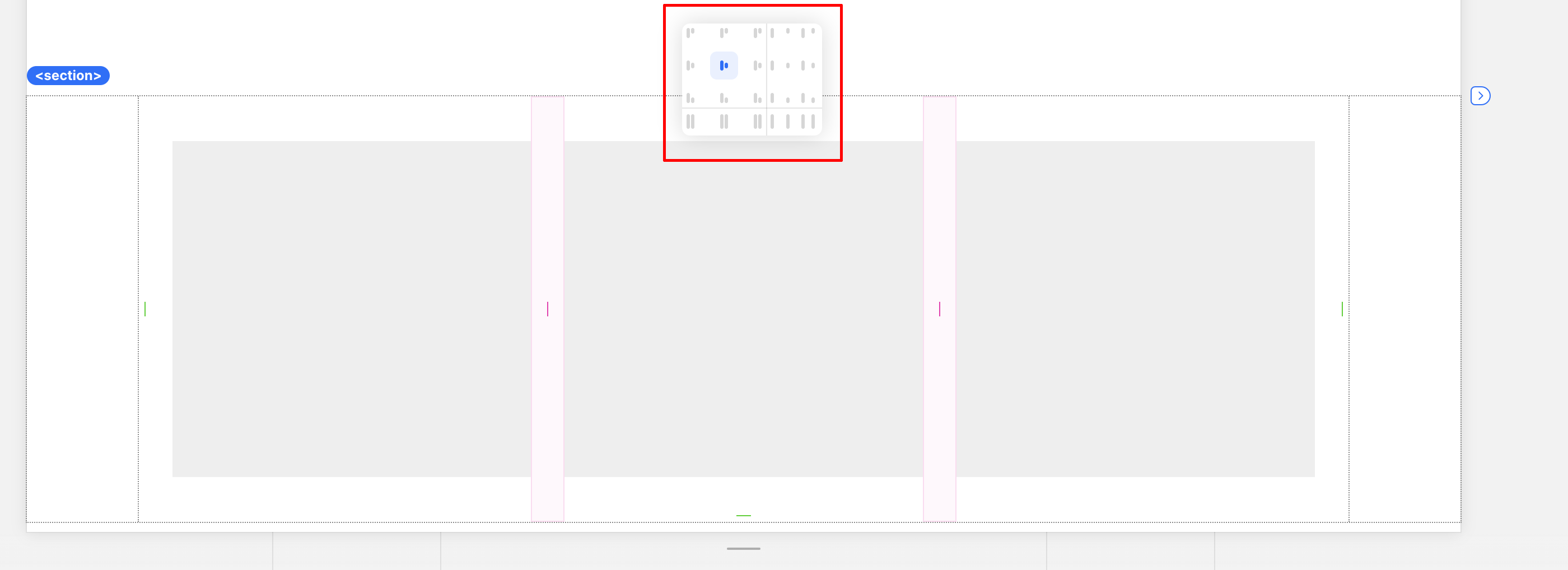
ギャップは、ボックス間の余白を意味します。ギャップを使えば、複数のボックス間の余白を均等に一括設定できます。ギャップを使うには、一括設定したい複数のボックスをグループ化する必要があります。
グループ化した親ボックスを選択すると、子ボックス間にピンク色の線が表示されます。

これまでできなかった一定の間隔入力が可能に。さらに便利になりました。
使い心地はさらに向上
前Ver.と比べると使い心地はさらに向上した印象です。ユーザー視点で日々改善や進化するSTUDIOにさらにご注目ください!