2023.0406
STUDIOの自動カルーセルで無限ループする画像スライダー作ってみた
- Knowledge
- Staff Blog

こんにちは〜。小倉です。
早く記事公開したくて、怒られそうなくらいめっちゃ適当なアイキャッチ作ってしまいました😇
それはそうと、カルーセルが自動で切り替わるようになりましたね!
色々試したら夢が広がりそう、、、!ってことで遊んでたら無限ループ画像スライダーが作れました👏
参考までにどうぞ↓↓↓
初めに(実装上の注意)
実際に色々使ってみて、以下のことがわかったので初めに注意しておきます。
- safariでイージングがたまにカクつく(バージョンにもよる?)。
- フェードの時間を再生時間より長く設定するとイージングの挙動がうまくいかない。
プレビューだとフェードの時間を再生時間より長くしてもいい感じに画面を確認できるのですが、公開後に確認したら再生時間より長い時間のアニメーションのイージングが効いてませんでした🤔なぜかはわからぬ。
以上のことをふまえて、実装お願いします😌
実装の手順
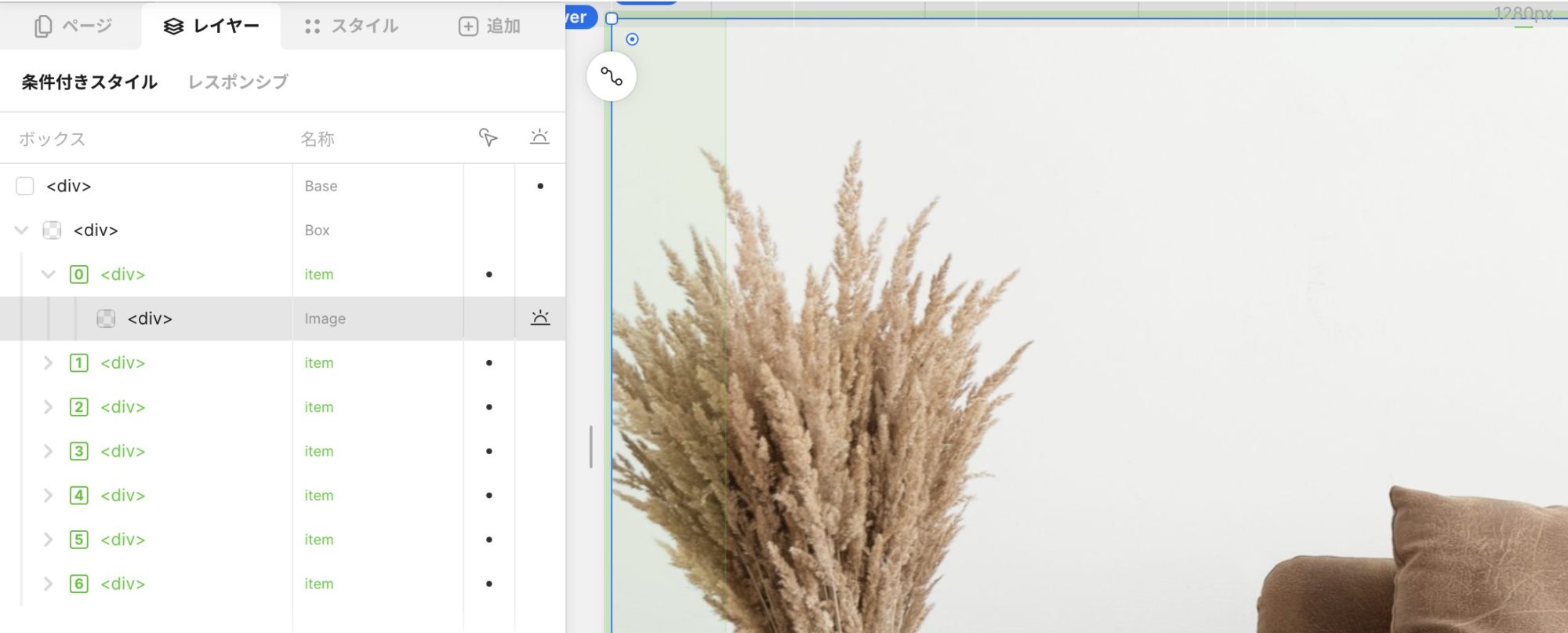
カルーセルを追加する

カルーセルのブロックを追加し、「Image」以外のボタンやテキストなど必要ないものを削除します。
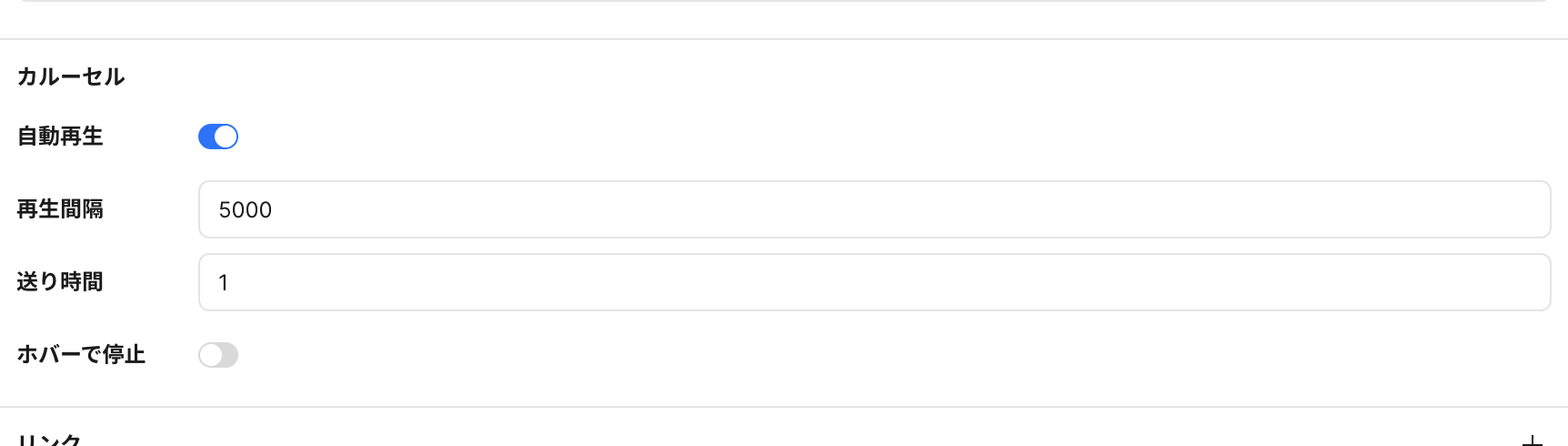
カルーセルの送り時間を「1」にする

「0」でもいいじゃんって思うのですが、「0」だと切り替えの時たまに白くなったりチラつきが出てしまうので、「1」にしておきます。
「再生時間」は、自分の好きな秒数で大丈夫です。
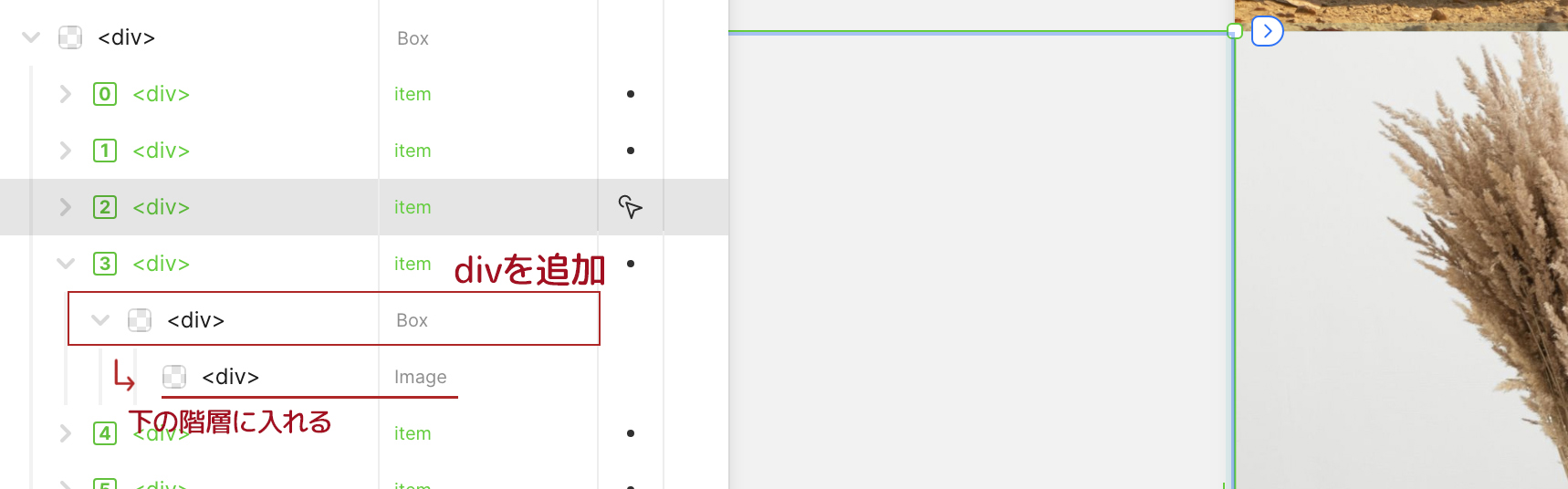
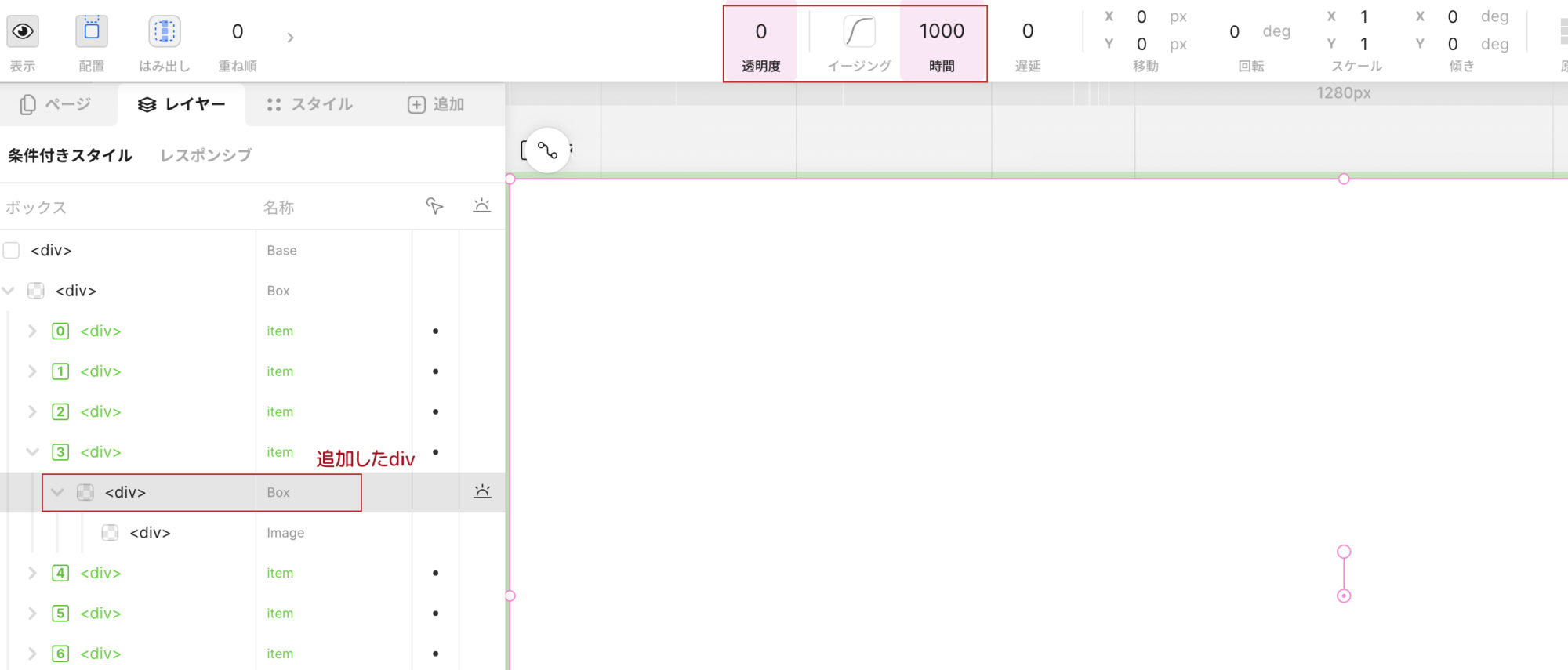
Imageのdivの階層を変更する

「item」の下にdivを一つ追加し、デフォルトである「Image」を追加したdivの中に入れます。
追加したdivはフェードアニメーション、元々あるImageはスケールアニメーションを適用していきます。
フェードを設定する

追加したdivの「出現時」モーションを
-透明度「0」
-時間「1000」(好きな時間に変更してOK)
にします。
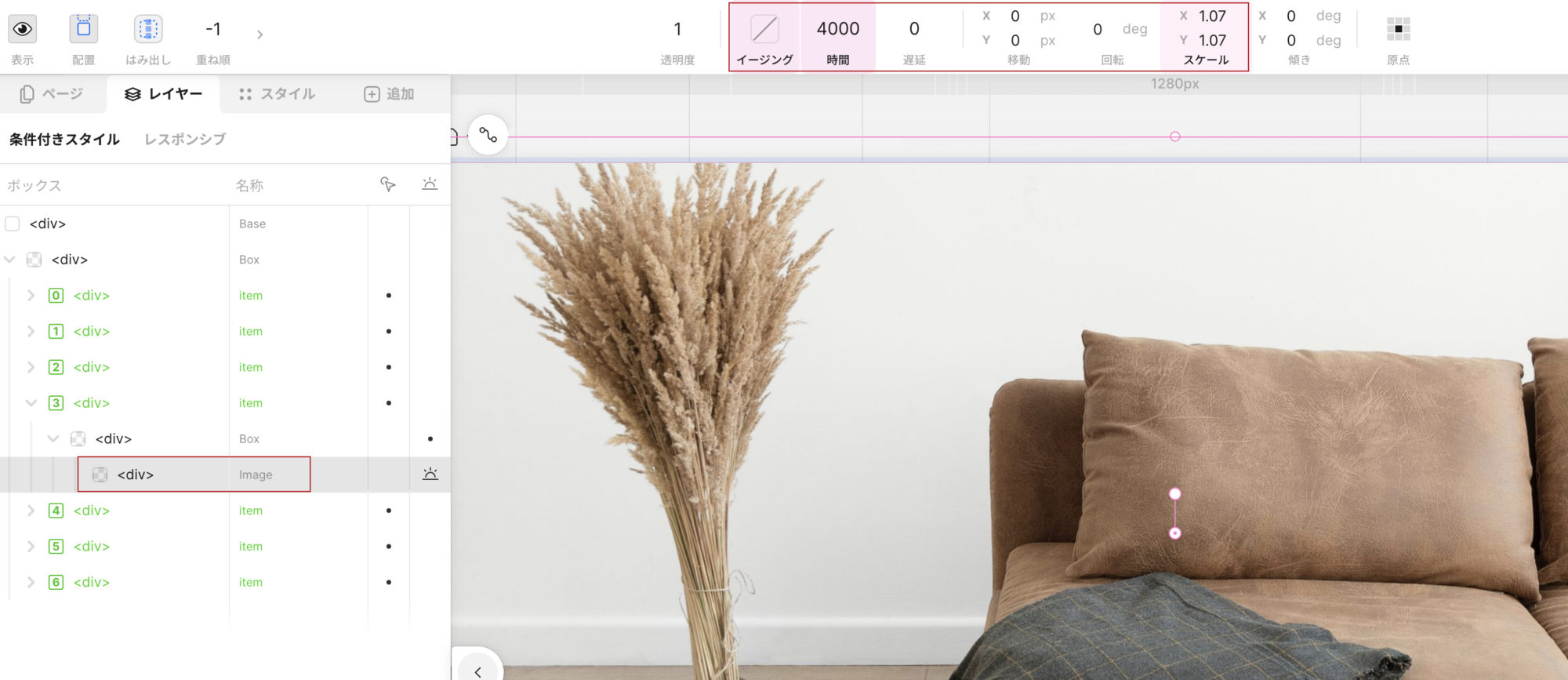
スケールを設定する

Imageの「出現時」モーションを
-イージング「linear」
-時間「4000」
-スケール「X:1.07」「Y:1.07」
にします。
※イージングや時間、スケールは好きに調整してOKです。
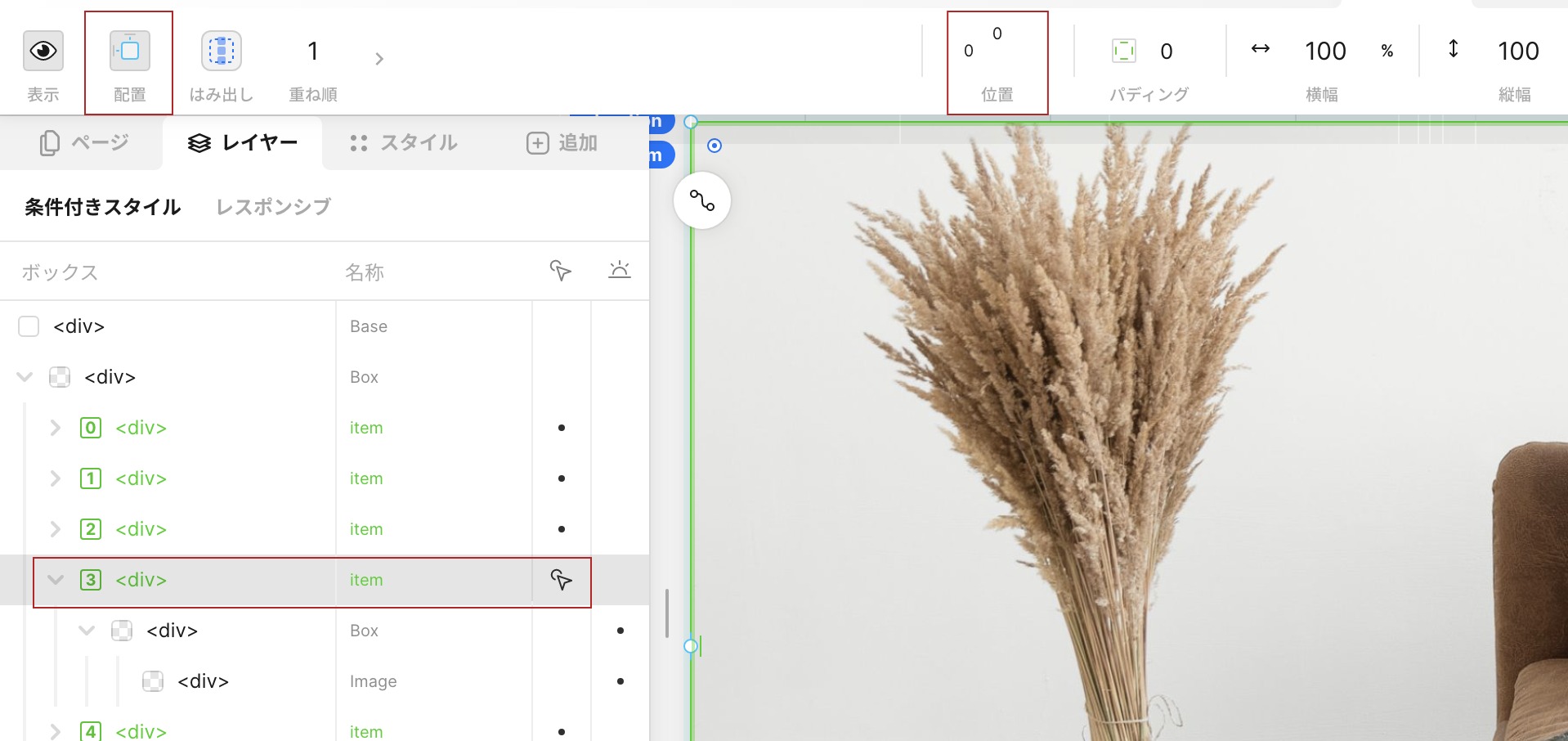
itemを絶対位置に

現状だとリストが横並びになっていて、透過が「0」になった時、下の背景が見えてしまうので、親Box(item)を絶対位置にします。位置は上「0」左「0」でOKです。
これで背景が見えず、次の画像が見えるようになります。
以上で設定は終わりです。
この記事の設定だと静止画の時間がちょっと長いので、そこは自由にいい感じに調整してください😌
終わりに
なんで出現時のアニメーションが効くのか不思議ですが、そうとわかれば他にも色々できそうですね〜🥳
また何かわかったらブログ書きます〜。