2023.0226
自動再生カルーセルを使ってみました。
- Knowledge
- Staff Blog

こんにちは!青木です。
今回は最近導入された待望の自動再生カルーセル機能について実際に機能を試してみたいと思います。STUDIO Blogでの紹介記事はこちらをご覧ください。
早速試してみました!
では早速ですが、STUDIOエディター上で実際にどのような操作感なのか試してみます。

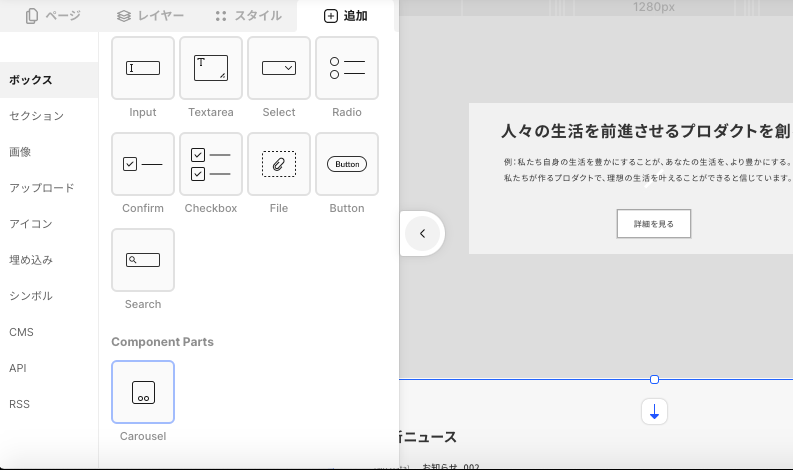
まずボックス追加から「Carousel」を選択。

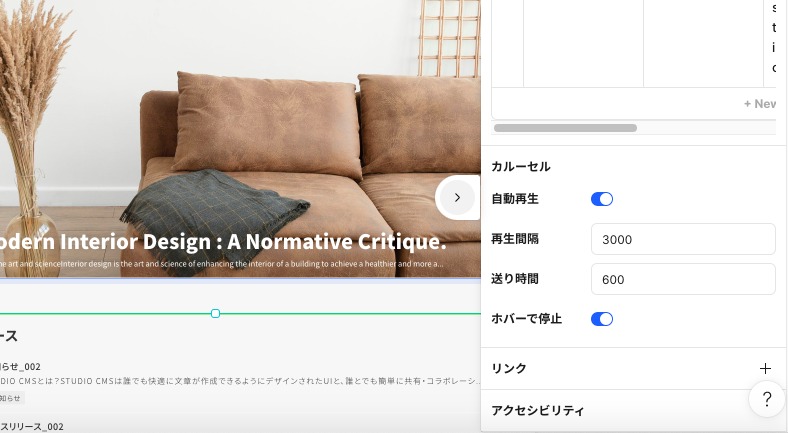
次に右ウィンドウに出てくる「カルーセル」の項目で「自動再生」を有効にするだけでOK。時間の単位は他の箇所同様で100=1秒になります。

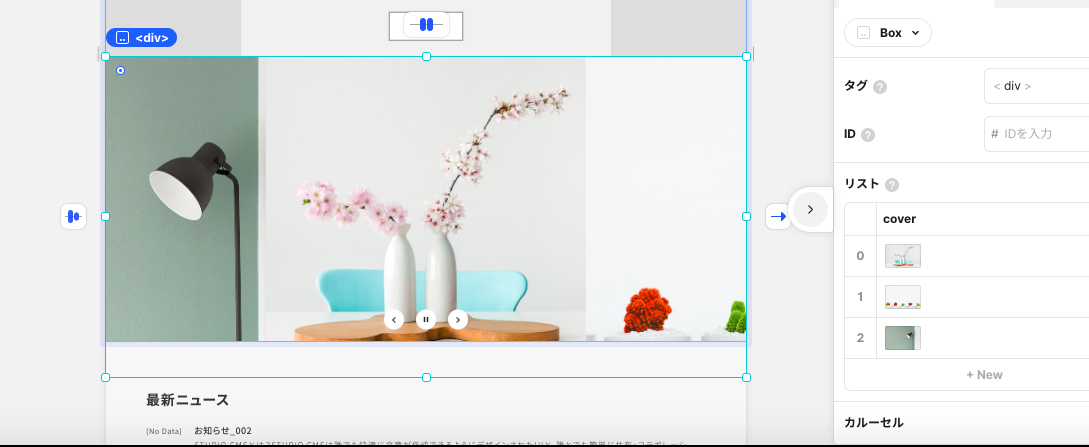
あとはこのボックステンプレートを自由にカスタマイズ。内容の編集はリスト形式になっており、編集をすることでそれに応じたカルーセルとなります。デフォルトでは操作ボタンなどが付属していますが、もし必要でなければ削除しても結構ですし、このボタン自体も色を変えたり自由に編集可能です。

ちなみにカルーセルではモーションが「_duration」と自動設定されるので、左から右にアクションする以外のモーションがつけられなくなります。現状その場でフェード切り替えするなどはできないようなので注意が必要です。
カルーセル機能を使って、自動ループで流れるスライダーを試してみました!
次にこのカルーセル機能を使って、自動ループで流れるスライダーが作れないか検証してみました。

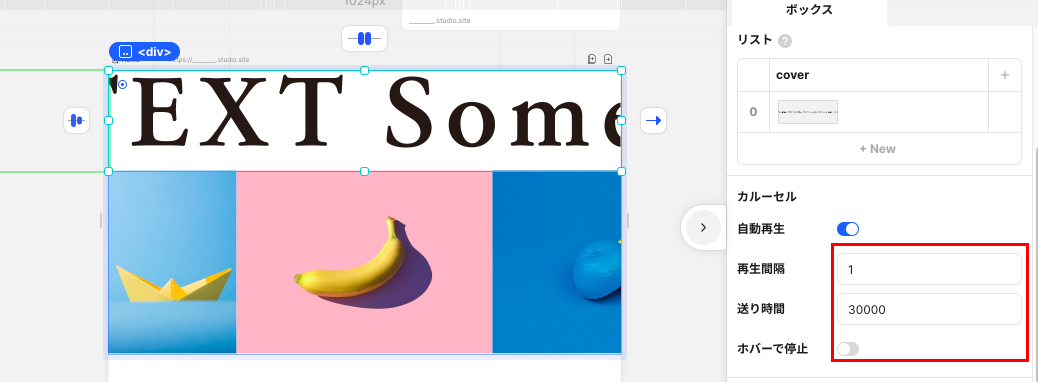
カルーセルの設定は再生間隔が「1」、「送り時間」をゆったりめにとり、「ホバーで停止」はOFFにします。
これだけで自動で流れるスライダーが完成です!実際のプレビュー画面で動きも確認してみてください。
ただ検証をする過程で気づいた注意点を1つ。
スライドする写真の横幅を「100%」以上に設定してしまうと途中でスライダーが止まってしまったり、挙動がうまく反映されなかったりもするので、もしこの動きを使いたい場合は現状横幅100%に適した画像を設定する必要があるのでその点も注意が必要です。
これからもSTUDIOでは新機能が続々登場していきます。随時機能を試して紹介していきますのでよろしくお願いいたします!