2023.0130
STUDIO実装で役立つオススメ小技集
- Knowledge
- Staff Blog

こんにちは!青木です。
今回は実際にSTUDIOでの実装作業の中で「これ役立つな。時間短縮になるな。」と感じた小技集を独自の視点でいくつか紹介いたします。
- とりあえず横幅100%
- 数値は極力5の倍数で。少数点も極力使わない
- アップロードして使用していない画像は削除
- 誤作動が起きたら一旦ブラウザを閉じてみる。
- 「control」+マウススクロールで任意拡大縮小
とりあえず横幅100%
まずボックスを配置すると横幅50px、縦幅50pxで設定されています。配置したらこのボックスは一旦100%にしてみましょう。
Webサイトはレスポンシブが原則です。最初のボックスは親ボックスになるので、この幅をpxや100%以下の数値にしてしまうと任意の幅での要素の大きさが変わってしまうので一旦は横幅を100%に変更してから要素に合わせてカスタマイズ指定していくのがオススメです!
数値は極力5の倍数で。少数点も極力使わない。
pxでも%でも5の倍数でオブジェクトを設定していくのがオススメです。
例えばカラム表示にしたい時やレスポンシブ編集時などに計算しやすいので作業がラクになりますし、構造もキレイです。ですので基本は5の倍数で。細かい調整をしたい時のみ他の倍数の数字を使う意識で。
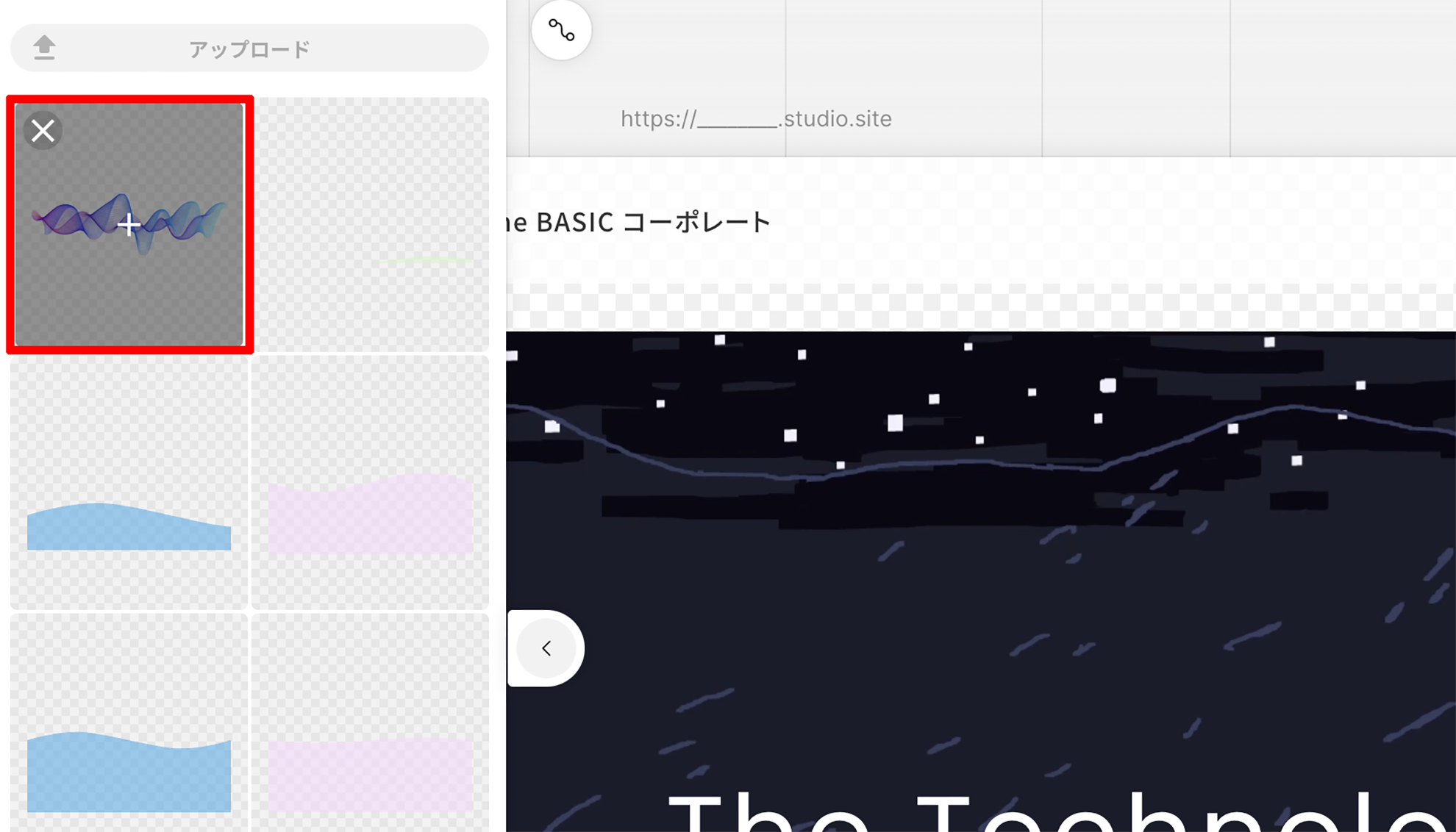
アップロード後に使用していない画像は削除

アップロードした画像などで使用していないものは極力削除しましょう。
似たような画像が並ぶと「この画像もう一回使いたいけどどれだっけ?」などという混乱を招いてしますので、アップロード画像が少ないほど同じオブジェクトを探す際に迷いを減らすことができます。
誤作動が起きたら、一旦エディターを閉じてみる。
「あれ?どうして治らないのだろう?」といくら変更しようとしても上手いように反映出きない場合があります。その時は一度エディターを閉じてみてください。
STUDIOはブラウザサービスなので、何をしてもどうしても上手くいかない際はこのような操作で改善される場合があります。他にもウィンドウを閉じてみたり、キャッシュクリアをかけてみるのもオススメです。
「control」+マウススクロールで任意拡大縮小
controlとマウススクロールすると一気に拡大縮小することができます。ぜひ試してしてください!

青木 猛
STUDIO実装で気づいた時間短縮につながる技術をもっと模索して効率UPを図っていきたいと思います!