2022.1224
STUDIOにおけるサイト構造
- Knowledge
- Staff Blog

こんにちは!青木です!
STUDIOはまっさらな状態から感覚的に組んでいけるのも魅力の一つです。今回はそんなSTUDIOで意外と迷うであろう「どのように構造を組めばいいのか」をこれまでの経験から少し解説できればと思います!
まずそれぞれのタグの役割と種類はこちらをご覧ください。
ボックス、画像など主なタグの種類
デフォルトは<div>となっており、以下のタグが設定できます。
- <div>:特に意味を持たず、グループ要素として使えるタグ
- <nav>:他のページやページ内の別の場所へのナビゲーションリンク
- <header>:ロゴ、タイトル、ナビゲーションなどのグループ
- <footer>:著作権や規約などに関する情報、リンクのまとまったグループ
- <section>:通常見出しとコンテンツで構成される、一区切りのセクション
- <article>:自己完結するのひとまとまりのコンテンツ
- <main>:ページの中心となる情報を示すタグで、基本的に1ページにつき1度だけ使用が可能
- <ul>:いくつかの項目を含むリスト
- <li>:リスト内の項目
- <label>:フォームの項目のまとまりを示すボックス
タグを設定しなくてもサイト公開することはできますが、探りながらでも明確に設定していくことで、よりSEO対策も強固なものになりますし、何より知識の拡張につながりますので積極的に取り入れてくれればと思っています(かという自分もまだまだ知らないことが多いのですが…)。
では早速!今回抑えて頂きたいのは以下の2点です。
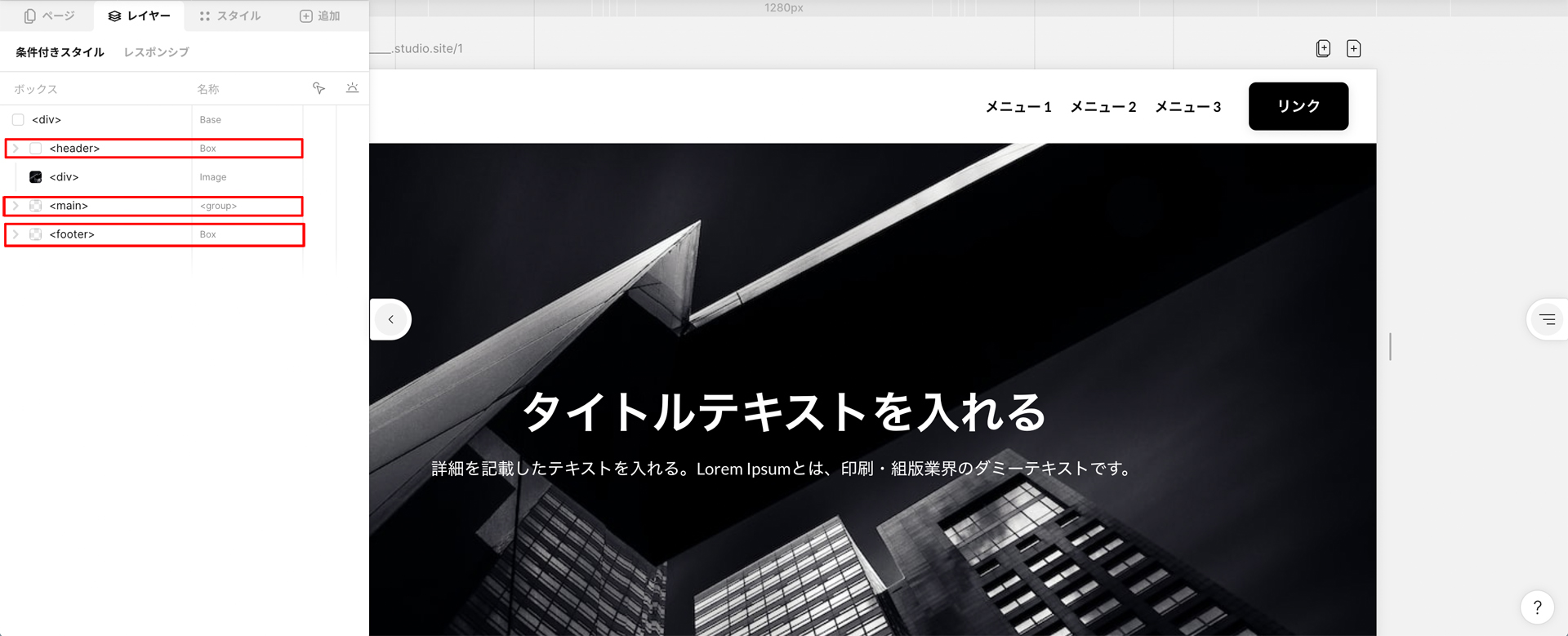
- ヘッダー<header>とフッター<footer>でメイン<main>を挟もう!
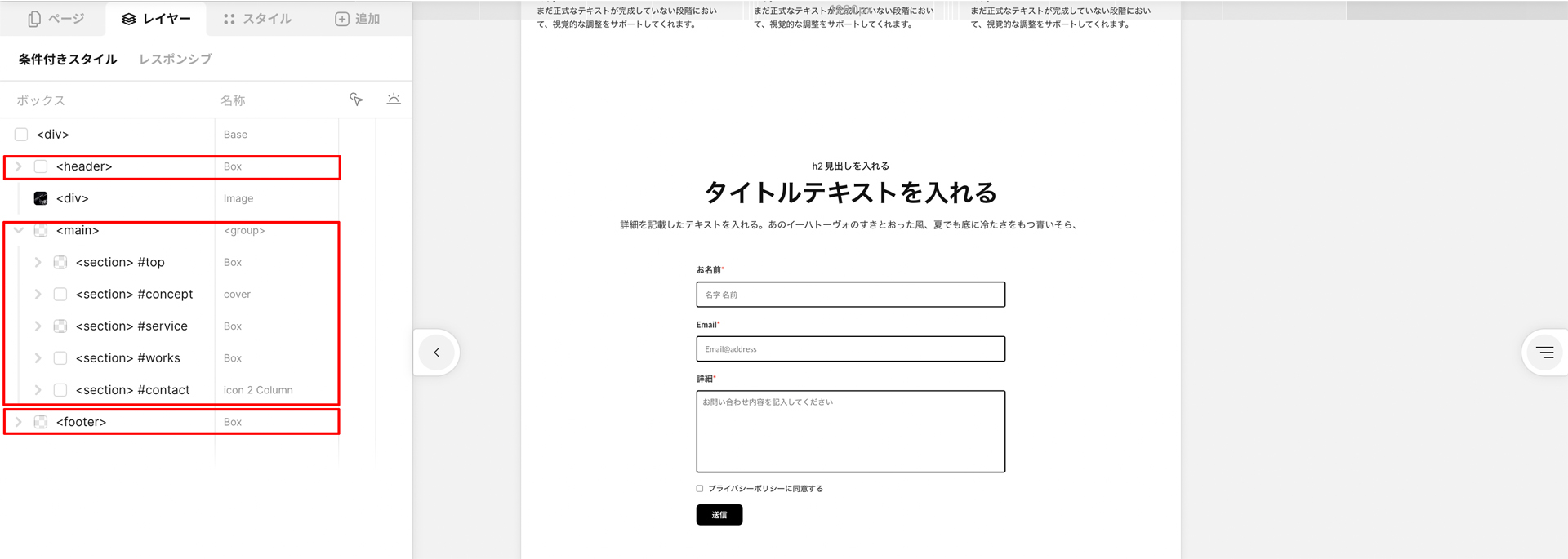
- セクション<section>には#タグをつけよう!
基本構造①ヘッダー<header>とフッター<footer>でメイン<main>を挟もう

文字通りヘッダーはサイトの頭、フッターはサイトの末尾になります。この二つはとても重要な要素で、主に企業のロゴやサイトのナビゲーション、お問い合わせの導線として根幹となる要素です。
デザインにおいてもこの部分をどれだけ見やすくかつ魅力的に表現できるかでサイトのクオリティーは数段も変わってくる要素だと思います。この2つで<main>=メインコンテンツを挟んでみてください。
基本構造②セクション<section>には#タグをつけよう

メイン<main>の中身は各セクション<section>を設定してIDを設定してください。
このIDはアンカーリンクの機能を付与できますが、こうすることで編集時にセクション内の要素を判別しやすくなり、他ページ制作後ものリンク設定がわかりやすくなります。より精度を上げるため無駄なグループを削除、レイヤー構造の整理も同時にしていくと更なる制作スピードUPにもつながります。
あとはそれぞれ文字や写真の要素に 、<h1>やAlt設定などをしていくとSEOも強固なサイトにすることができますし、この考えはCMSの記事ページを制作する際も大いに役立つ知識になります。
いろいろ試しながら基本構造を理解しよう!
サイトを制作するうえで表層的な見た目のデザインはとても重要です。しかしながらこのようなサイトの構造をしっかり理解することで、デザインにおいても知見が広がり、さらに一味違うものが生み出せるのではと感じています。まずはできるだけシンプルで、後から見てもわかりやすいレイヤー構造を意識しながらいろいろ試してみてください!
これからもSTUDIOを通して知識を広げ、更なる自己への成長につなげていければと思います!