2022.1128
STUDIO CMSにテーブルが登場しました!
- Knowledge

こんにちは!須藤です。
STUDIOのCMS記事モデルのアイテム本文中にテーブルが追加可能になりましたね!
下記記事を参考にさせていただきまして、早速テーブルを使用してみました。
CMS記事本文中にテーブル(表)を追加する
https://help.studio.design/ja/articles/6700576
まず、CMS記事でテーブルを作成

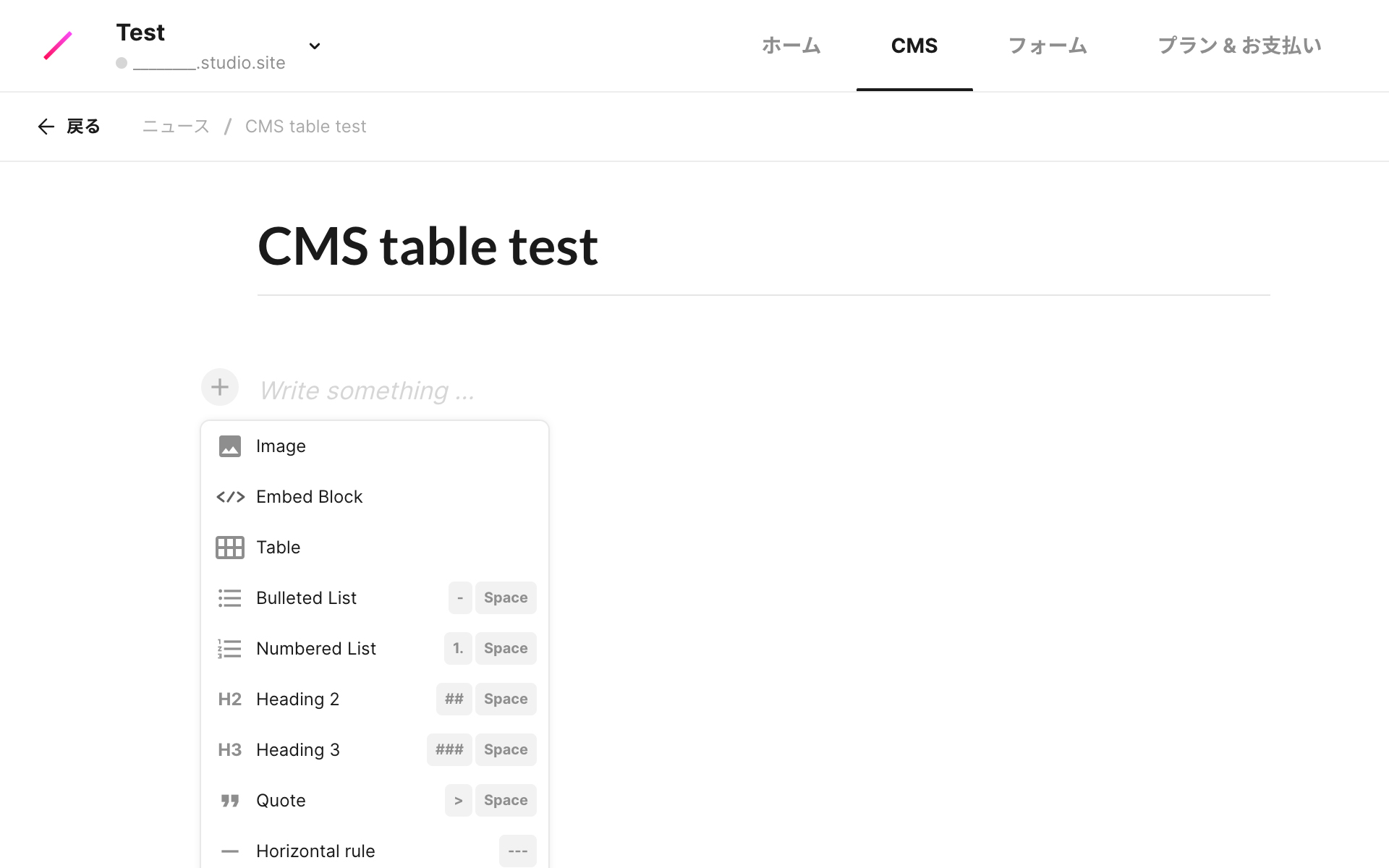
CMSの編集ページに行きまして「Table」が追加されていますね!
早速、作成してみます。

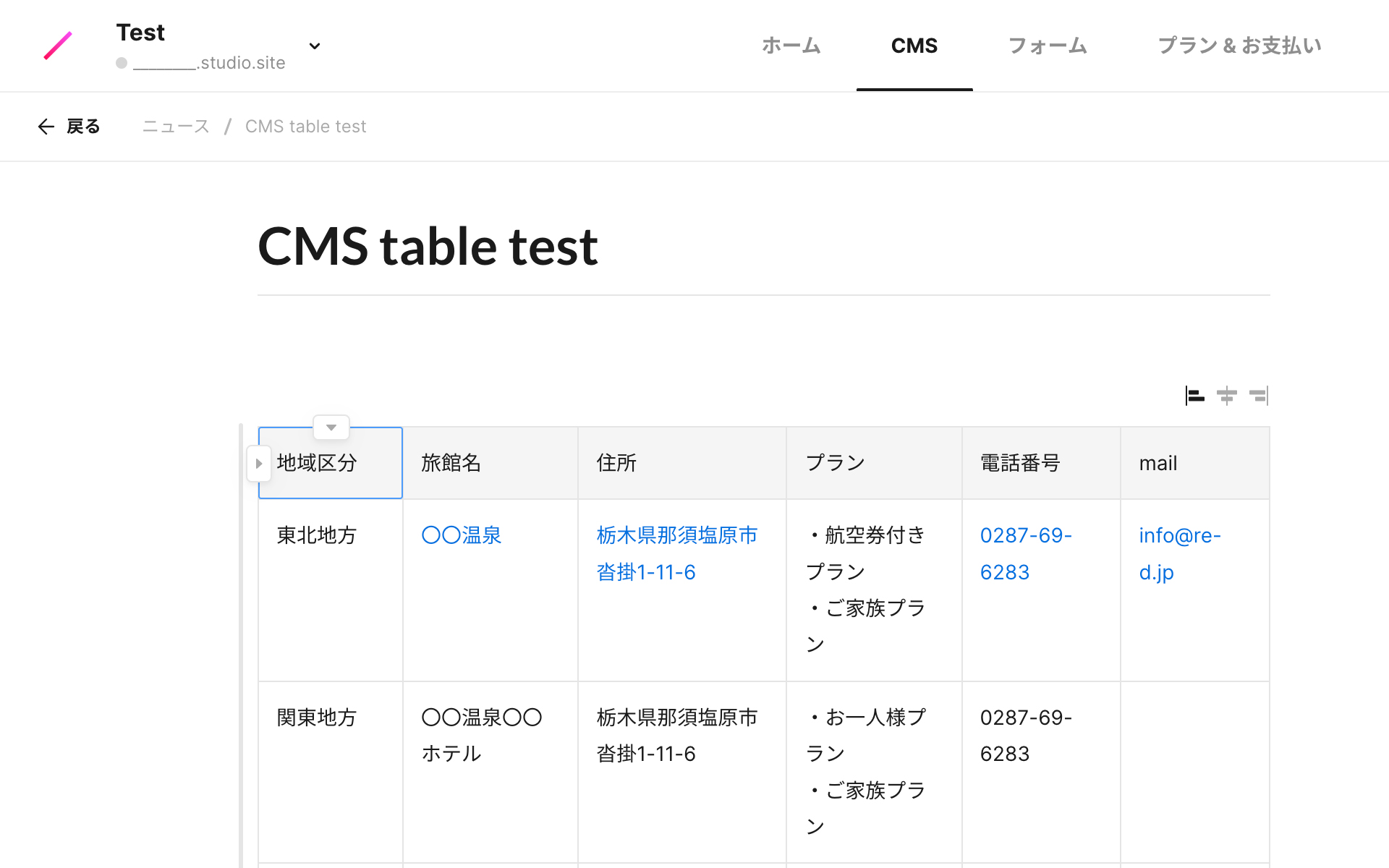
今回は、例として旅館のサイト等で使用される想定で作成いたしました。
このCMS編集ページの段階で、旅館名・住所にリンクの設定、また電話とメールの設定もしました。
※住所、電話番号、mailは弊社のものとなっております。
列の見出し・挿入・削除も添付してあります画像で選択している「▼、▶︎」の矢印をクリックすると簡単に編集できるようになっていました。とても便利ですね!
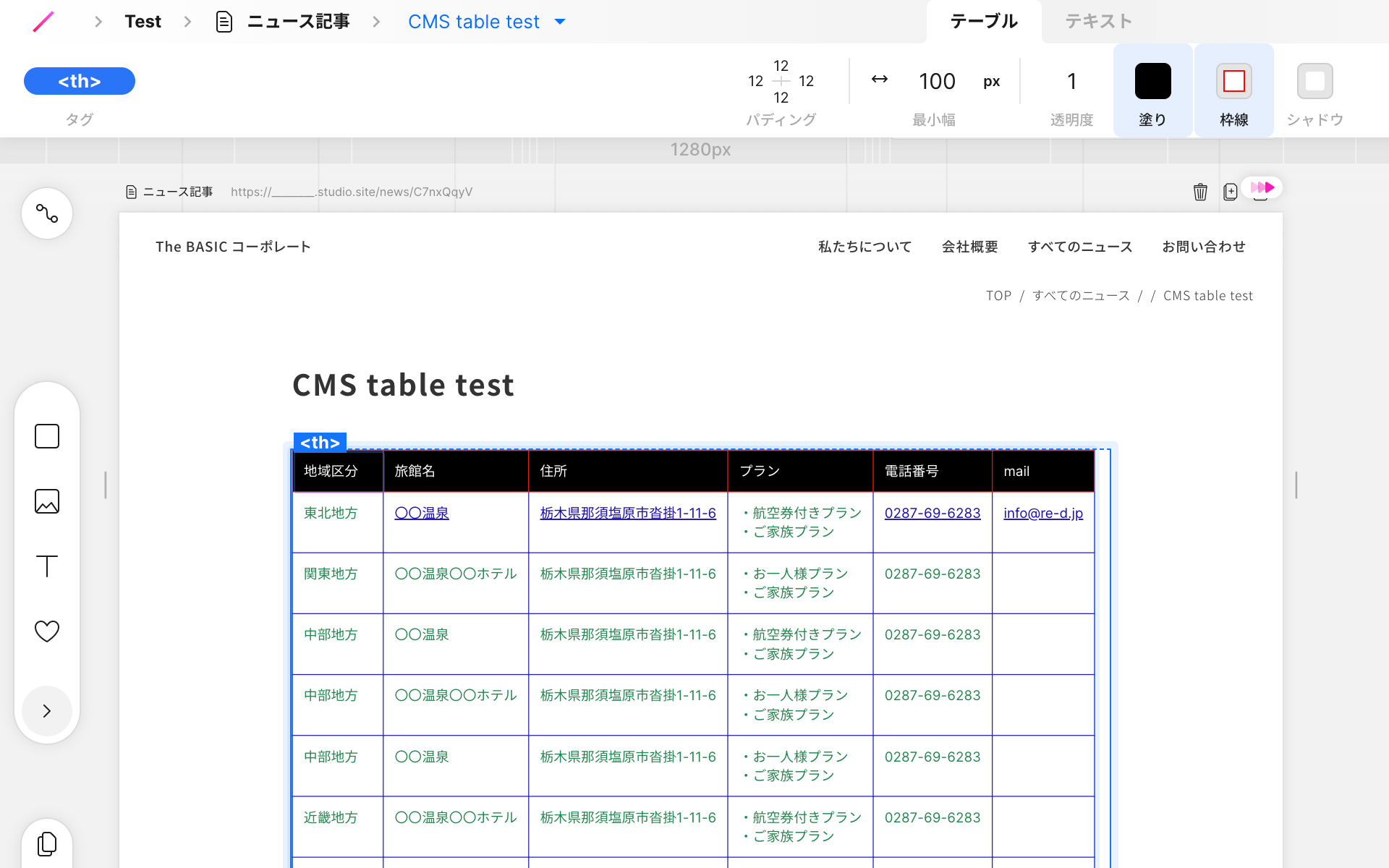
続いてデザインエディタに戻りまして

自分の勉強も兼ねて、どこまでの範囲で枠線やフォントの色が指定され、変えられるのか色分けしてみました。
テキストの設定は一通り変更できました。また、枠線の色・それぞれの枠のパディング・幅も変更はできました。
ですが、STUDIO公式の記事の中に、
・行見出し、列見出し (th) のスタイルは共通となっており、別々にスタイル設定できません。
・テーブルを選択し、設定したテキストの下線は、セル (td) と行・列見出し (th) で上書きできません。
と、記載がありましたので、行見出し、列見出し (th) とセル (td)のスタイルは共通となっているので、個々で設定することはできませんでした。また、CMS編集ページでセル (td)に対してリンク・電話・メールの設定をすると、テキストは青になり下線が付きます。こちらはデザインエディタでセル (td)に対して色の変更や下線の指示しても、リンク設定がされた箇所には反映はされませんでした。
PCで表を見る際には、横スクロールは付かなかったのですが、SPで見ると自動的に横スクロールになる設定になっていたので、細かい設定を自動で調整してくれるのはとても便利だなと思いました。
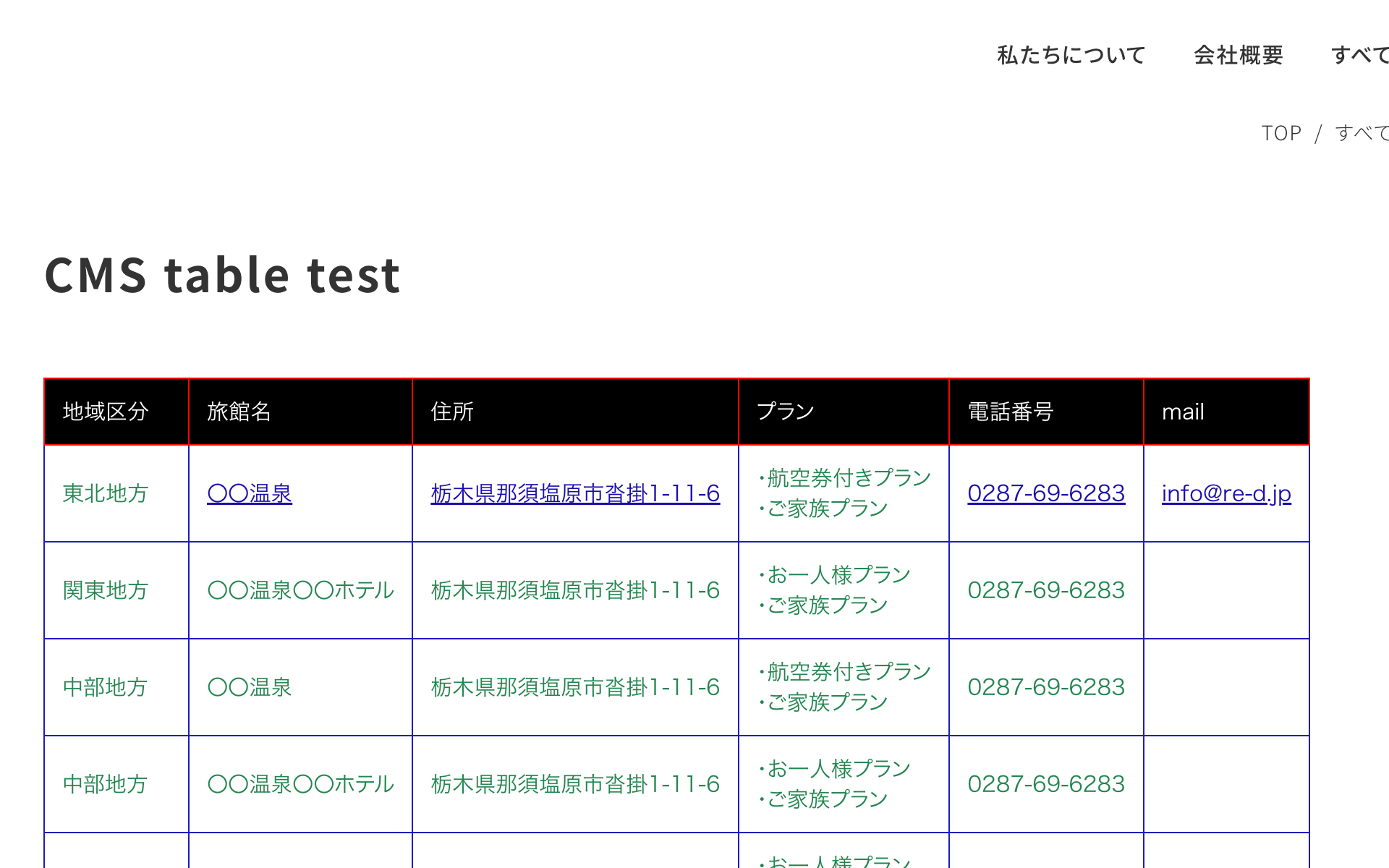
ライブプレビューで見ると

このような形になりました。(枠やフォントの色はそのままにしてあります)
リンク・電話番号・mailは問題なく立ち上がりました。
最後に
今回、CMSにTableが導入されリンク・電話番号・mailの設定もできますので、用途に応じて使い分けることによりさらに表現の幅が広がると思いました。
Table機能はまだリリースされたばかりですので、新たに分かったことや違っていたことがありましたら、都度、追加・修正しようと思います。
最後までご覧いただき、ありがとうございました!