2022.1120
ファーストビューでの固定位置活用術
- Knowledge

STUDIOデザイン・実装担当の青木です!今回はファーストビューでの固定位置をうまく活用してさりげなくも非常に効果的な(と思っている)活用術を事例を交えて紹介したいと思います。
こちら参考サイトです!
ファーストビューのイメージが下層コンテンツにも活かされているパターン
STUDIO DESIGN AWARD 2021を受賞された『日本酒と肴 ふるさと』さんのサイトを例に挙げてみます。


ファーストビューのイメージがAboutコンテンツが過ぎた後、お酒の紹介コンテンツの位置で薄く透けて見えており、さらにスクロールするとまたふわっと消えて見えなくなります。STUDIOの特性上、基本的には下層ページで固定位置で配置してもプレビューされないのですが、手前セクションの背景をグラデーションで透かせてファーストビューのイメージが薄く見せることで、サイトの統一感を印象づけています。
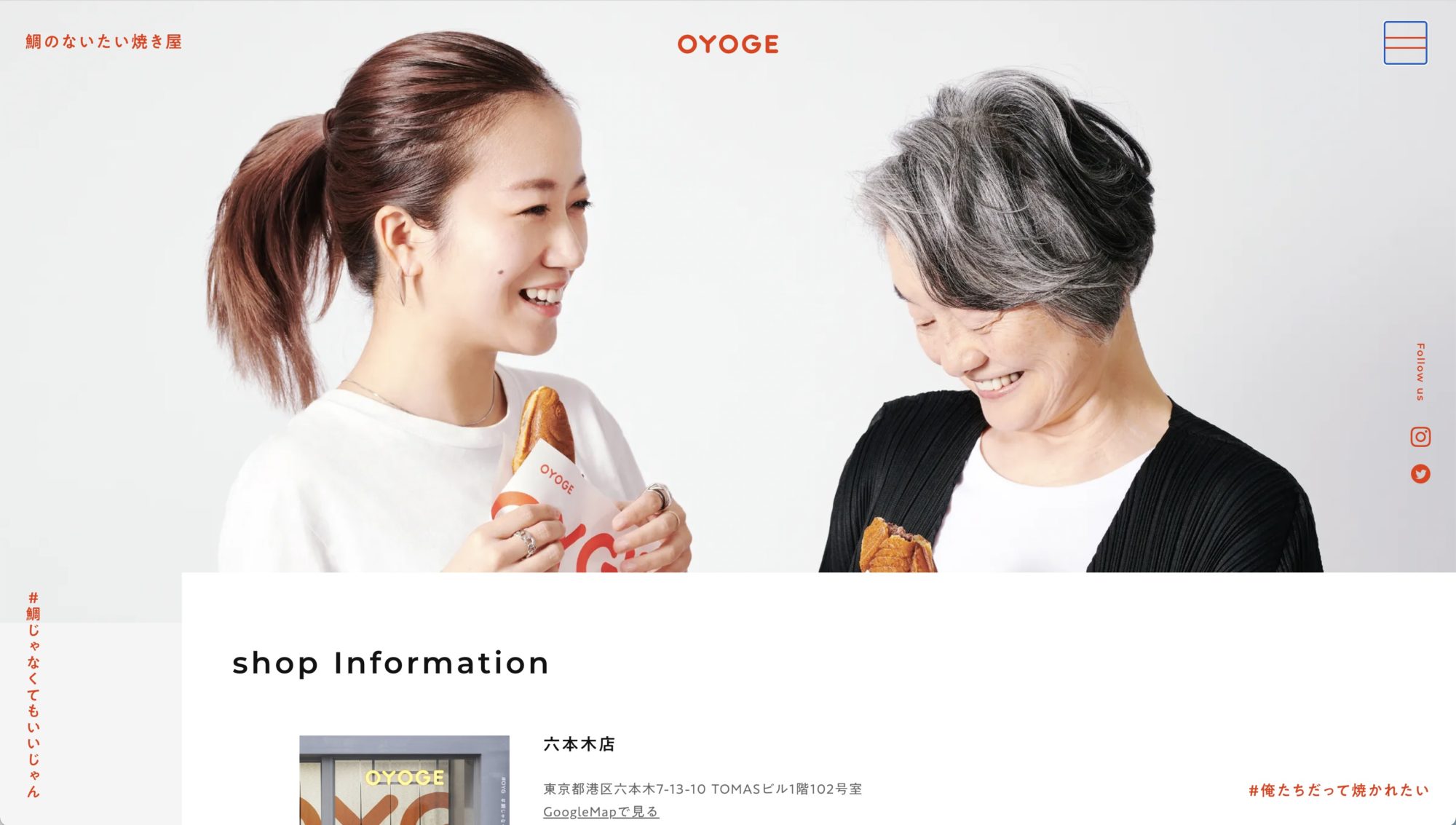
下層ページに固定イメージが表示されるパターン
こちらも同じくSTUDIO DESIGN AWARD 2021を受賞された『OYOGE』さんのサイトです。

TOPの最背面に写真を引くことで、下層のShop Information部分になると背景写真が固定で表示されます。他にも冒頭アニメーションやAboutページの動画背景など、ページ全体に亘って非常に効果的な技術がいっぱい盛り込まれています。こちらでも詳しく紹介されていますので合わせてご覧ください。
「ノーコードはここまで来た」。話題を呼んだ、鯛のないたい焼き屋「OYOGE」公式サイトを徹底解剖!
https://studio.design/ja/contrast/oyoge
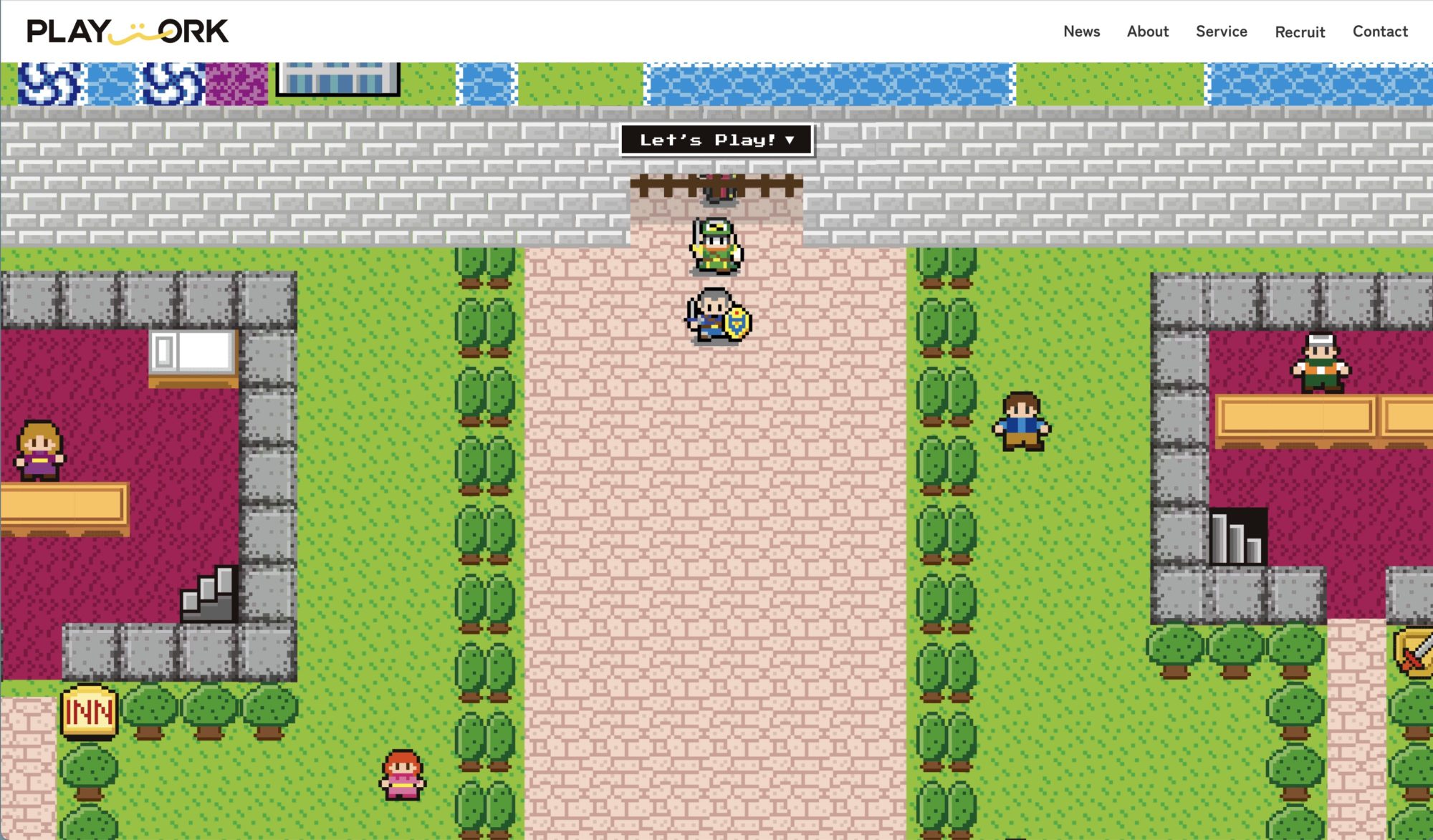
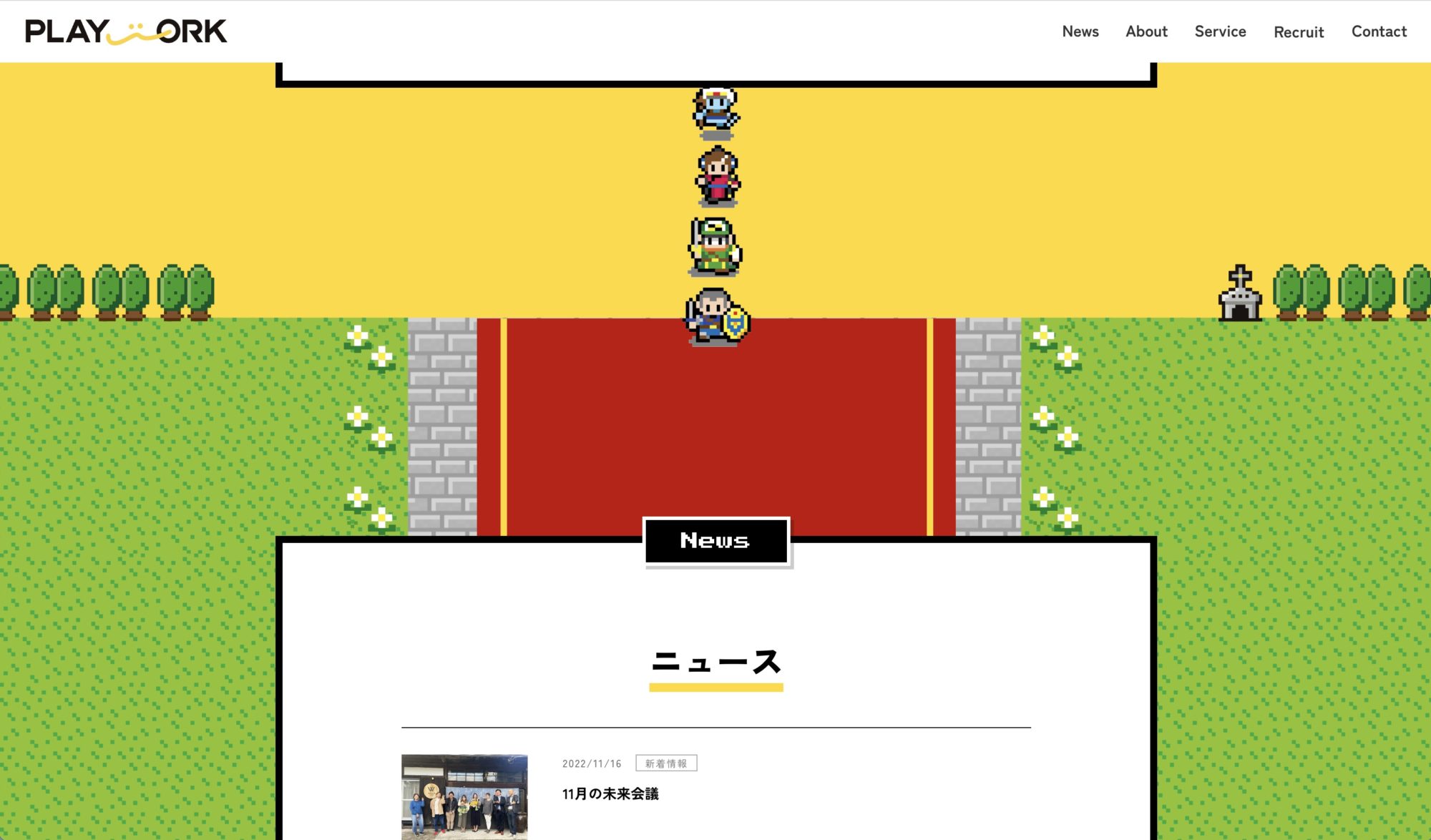
アニメーションの固定表示で流れを演出するパターン
最後に弊社で制作した『PLAYWORK』さんのコーポレートサイトを紹介いたします。


ファーストビューをスクロールするとGIFアニメーションで動くキャラクターが出現。このキャラクターを固定表示することでまるでこのサイトをトコトコ歩いて冒険しているかのような効果を演出しています。
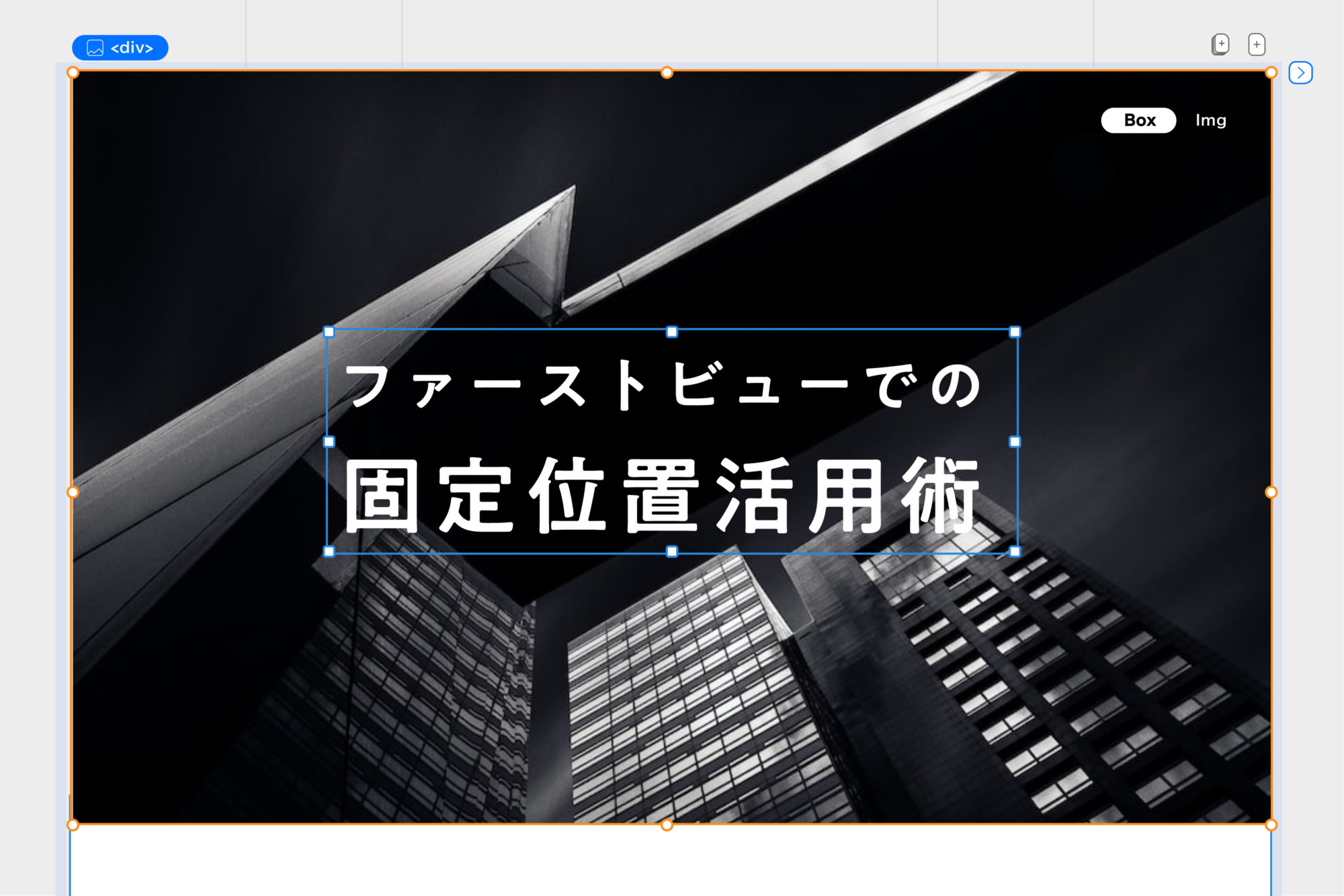
構造を再現してみよう!
ではSTUDIOのエディター画面で、実際どのような構造になっているか説明したいと思います!
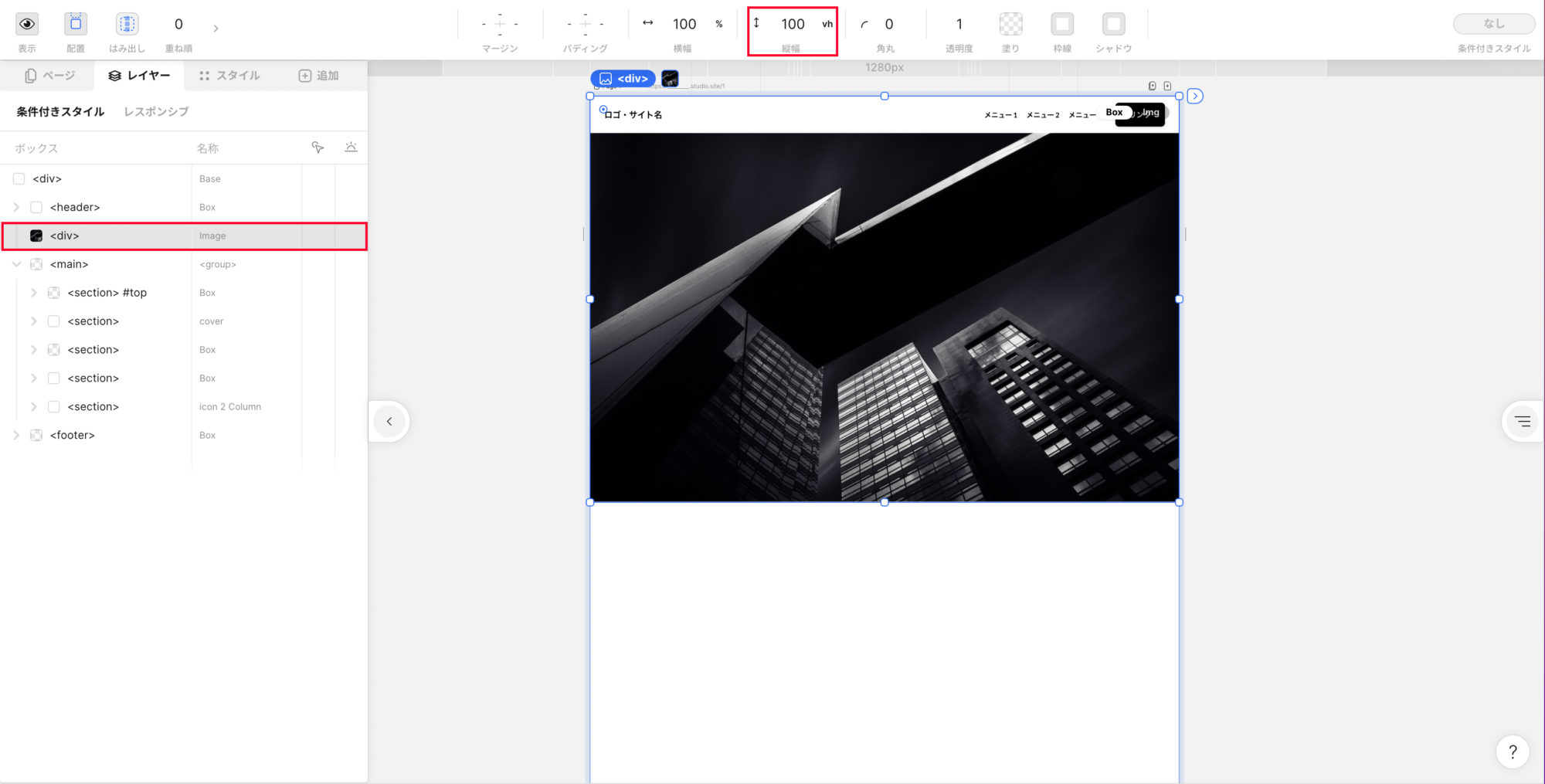
まず背景の写真をヘッダーの下のレイヤーに置きます。高さは縦幅100vhに設定します。

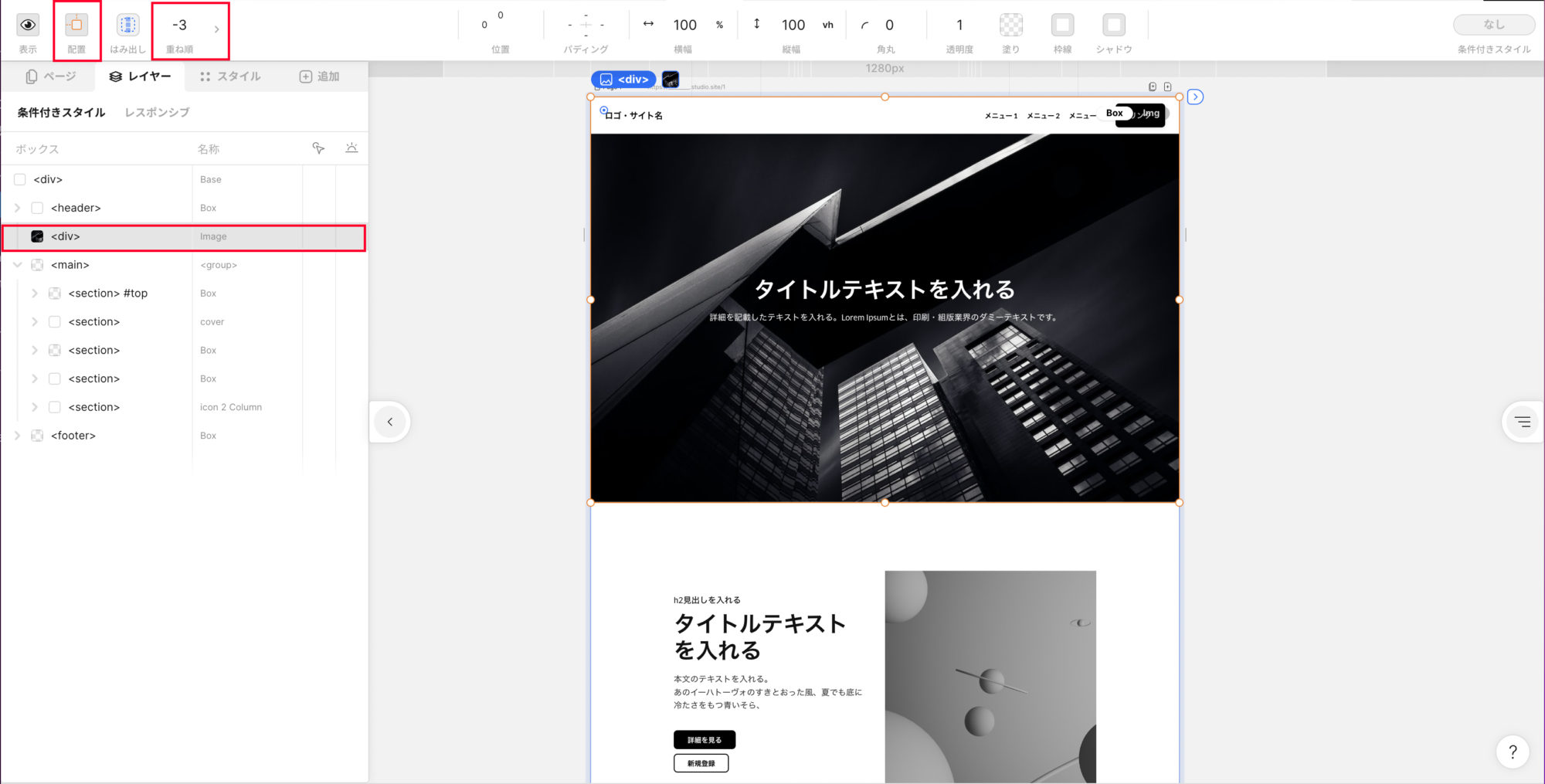
その背景を固定配置に変更、重ね順を最背面に変更します。(レイヤーをdivの入れ子にしてしまうと、固定配置に変更できないので注意!)

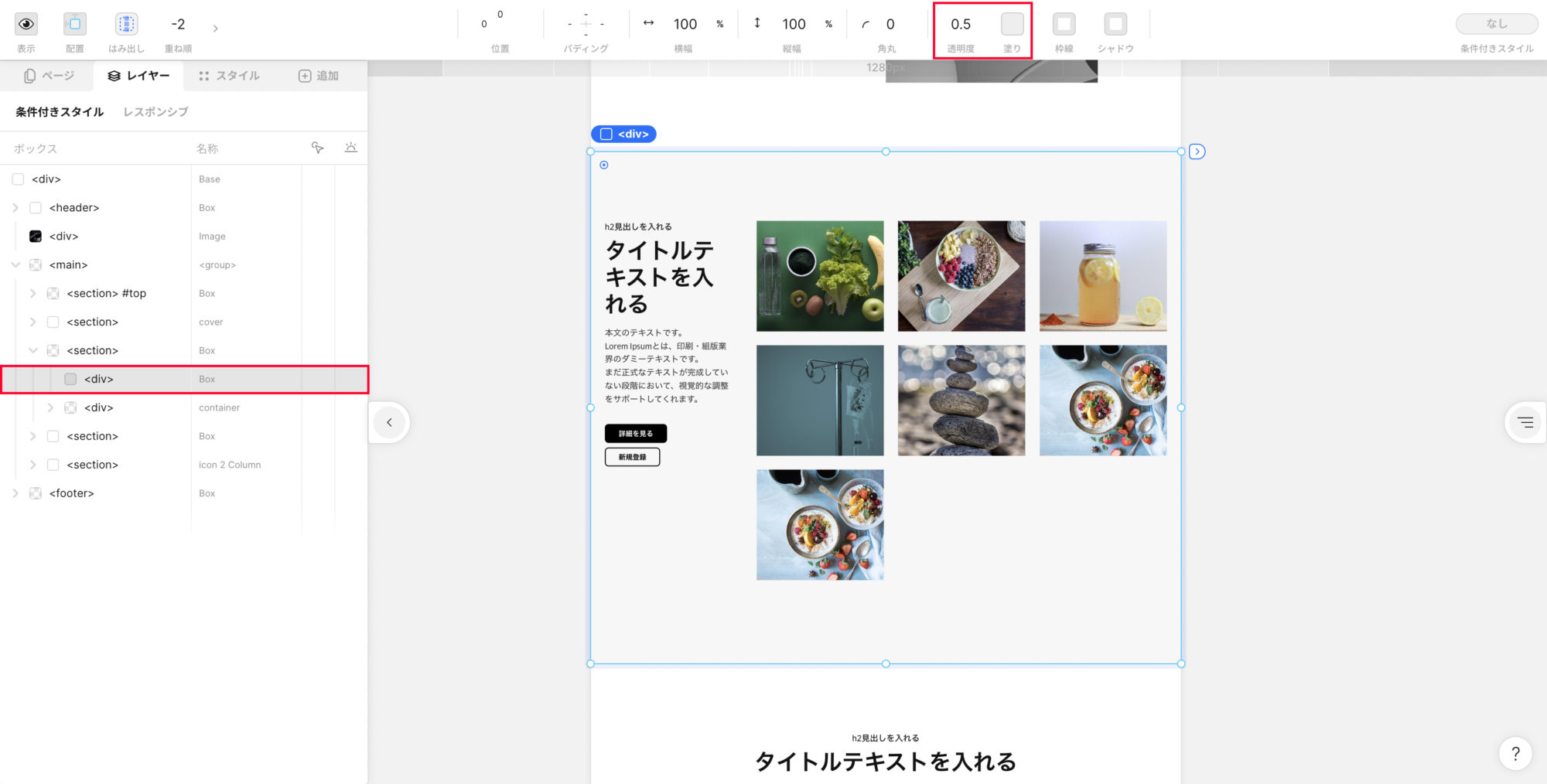
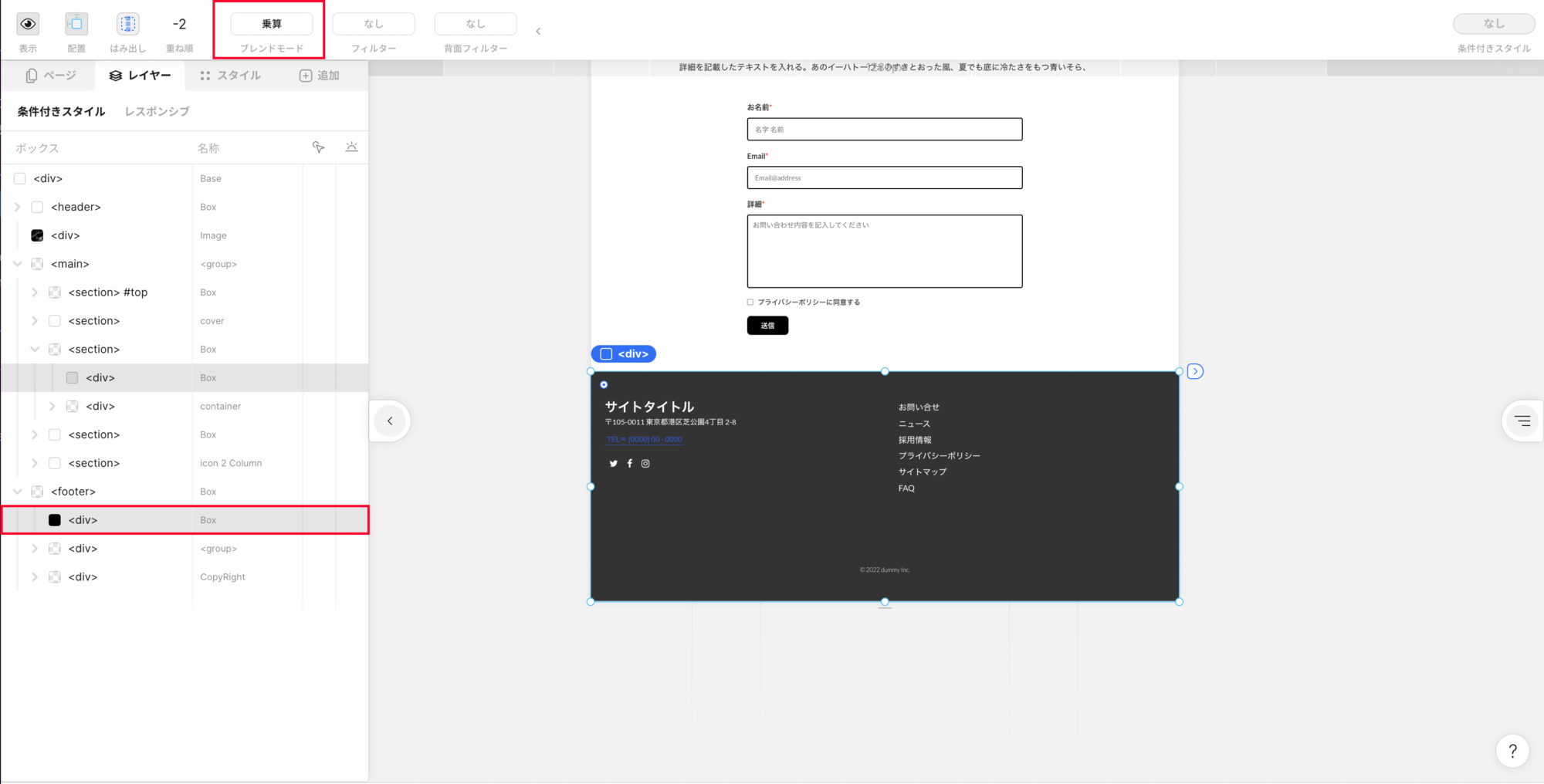
TOPイメージを表示したいセクションの背景透明度を0.9~0.1に設定したり、ブレンドモードを使って乗算に変更する。


これだけでTOPのイメージが下層にも反映され、他サイトとは一味違った統一感のあるサイトにすることができます!
固定位置をうまく活用することでオリジナリティーあふれるサイトが制作することできます。STUDIOではレイヤー構造がわかりやすく表示されるので、いろんな効果を試しながら構築できるのも魅力だと感じています。
今後も日々の制作の中で感じた効果的な活用術を紹介していければと思います!